I’ve tried to help you organize your code so that debugging will be easier. We have three files: deya.php which will include a get request page of form.php or a post request page of thankyou.php
deya.php
<?php
$name = $email = $message = $result = NULL;
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = trim(htmlentities($_POST["name"], ENT_QUOTES, "UTF-8"));
$email = trim(htmlentities($_POST["email"], ENT_QUOTES, "UTF-8"));
$message = trim(htmlentities($_POST["message"], ENT_QUOTES, "UTF-8"));
include "thankyou.php";
} else {
include "form.php";
}
exit;
?>
form.php
<?php
header("Content-Type: text/html; charset=utf-8");
?>
<!doctype html>
<head>
<title>targit Form</title>
<link rel="stylesheet" href="bootstrap-4.3.1-dist/bootstrap-4.3.1-dist/css/bootstrap-grid.min.css">
<link rel="stylesheet" href="bootstrap-4.3.1-dist/bootstrap-4.3.1-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="contact">
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<div class="logo"><a href="http://www.targit.at" target="_blank"><img title="targit logo" src="img/targit.png" alt="targit gmbh" width="100" hght="40" /></a></div>
<hr/><h1>CONTACT FORM</h1>
<p>Please fill out the form.</p>
<form method="post" action="">
<div class="form-group">
<input type="text" name="name" class="form-control" placeholder="Your name" value="">
</div>
<div class="form-group">
<input type="email" name="email" class="form-control" placeholder="Your email" value="">
</div>
<div class="form-group">
<input type="text" name="name" class="form-control" placeholder="Job position to apply" value="">
</div>
<div class="form-group dropdown">
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Project Management</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Business Consulting</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">IT Consulting</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Software Development</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Internship</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Other</a>
</div>
<div class="form-group">
<textarea name="message" rows="5" class="form-control" placeholder="Other info..." value=""></textarea>
</div>
<!--------------- BUTTONS ---------->
<div>
<input type="submit" name="submit" class="btn btn-primary" value="SUBMIT"/>
</div>
</form>
</div>
</div>
</div>
</section>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="bootstrap-4.3.1-dist/bootstrap-4.3.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
thankyou.php
<?php
header("Content-Type: text/html; charset=utf-8");
?>
<!doctype html>
<head>
<title>targit Form</title>
<link rel="stylesheet" href="bootstrap-4.3.1-dist/bootstrap-4.3.1-dist/css/bootstrap-grid.min.css">
<link rel="stylesheet" href="bootstrap-4.3.1-dist/bootstrap-4.3.1-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="contact">
<div class="container">
<?php
echo "<h2>Your Input:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
if (!empty($message)) { echo $message; } else { echo "no message."; }
echo "<br>";
?>
</div>
</section>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="bootstrap-4.3.1-dist/bootstrap-4.3.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
i don’t know what all of that targit stuff is but this should help you build your form process easier.
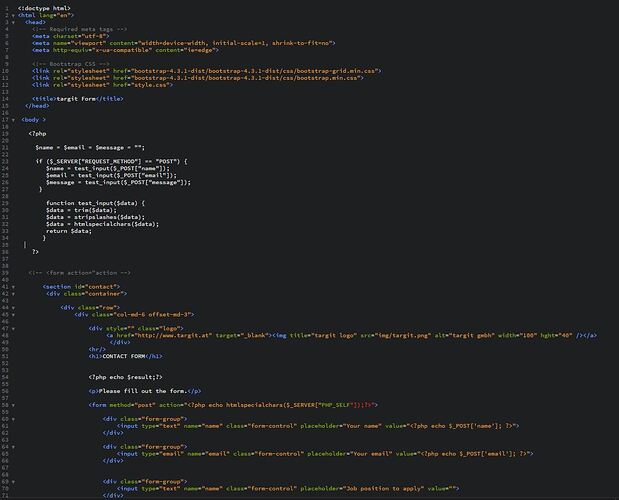
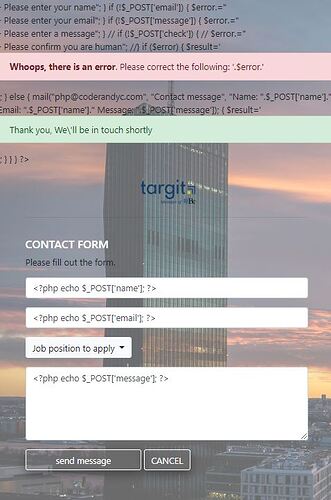
 when I open it in localhost C:\inetpub\wwwroot, it doesn’t work like html because of the php part, and when I tried with XAMP and open it trough the C:\xampp\htdocs root, it doesn’t work either. What should I do? I supposed to run php files under XAMP but it’s not working… please help… I am attachign the screenshots with the errors… I will aprreciate your help!!!
when I open it in localhost C:\inetpub\wwwroot, it doesn’t work like html because of the php part, and when I tried with XAMP and open it trough the C:\xampp\htdocs root, it doesn’t work either. What should I do? I supposed to run php files under XAMP but it’s not working… please help… I am attachign the screenshots with the errors… I will aprreciate your help!!!  Thanks in advance!
Thanks in advance! I can only post 1 cause I’m a new user. Sorry.
I can only post 1 cause I’m a new user. Sorry.




 … I will let you know how it goes …
… I will let you know how it goes …