I assume I get your challenge correct.
php will run html codes. All you need to do is save your file as .php
If you are good at php, you can do this. This method is especially useful if you are setting php session, downloading some data to the client end (i.e on the web page) at start or if you have a large data to download from the database. Else stick to saving your html codes in html format only. You can always link to the server to retrieve data and display on same html page without leaving the page. You will need at least Javascript knowledge for this. if you don’t know JS, ok for now, use will have to use multiple html file project concept
XAMMP is good. These are the guidelines:
-
-
- Note that this folder has own index.html. So never mix it up with your index.html file. This is why it is best to have a folder for your projects.
-
- Create a folder say projects. This folder will hold your projects. Each project will have own folder. So you will now have C:\xampp\htdocs\projects
- For you current project, create a sub-folder in projects. e.g. lets call it first_project. Then you will have C:\xampp\htdocs\projects\first_project
- This new folder can now hold all your works.
It is a good practise to keep each language file in own folder. As you progress in this field, you will come across challenges that will demand for this practise. So create the following:
- C:\xampp\htdocs\projects\first_project\css This folder will hold all your style or css files
- C:\xampp\htdocs\projects\first_project\js This folder will hold all your js files
- C:\xampp\htdocs\projects\first_project\php This folder will hold all your php files
- All your html files eg. index.html and others you may have later will be in root C:\xampp\htdocs\projects\first_project
Suppose you have index.html
To start, do the following:
- Open XAMPP Control Panel
- Start Apache and MySQL
- Wait to turn green
- On your browser, type localhost/projects/first_project/index.html
- Your index page should display on your browser
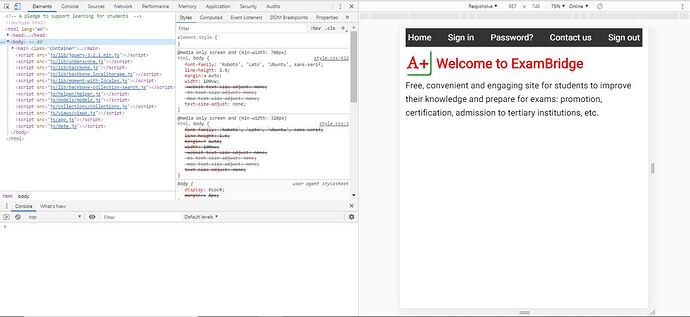
Now it is also a good practise to use the browser developer tools. To me, the best is Google Chrome.
So if you are using Google Chrome,
- Either right click mouse, select Inspect
- Or Click on the top button (3 vertical dots), select More tools then select Developer tools.
i have attached a photosnap of how the page will look like. Your web page can either be on the right, left or top of page depending on your setting. The key thing is that you now have a tool to show you error, which line of the script is creating error and you can progress from there.
There may be the need to uninstall your XAMPP completely. I will suggest after you remove, restart your system before you reinstall.
Lets start from here and see what progress we have