Hi. I don’t write PHP and have created the following by staggering around Google for a few days, and trying to piece together the whole thing from various sources.
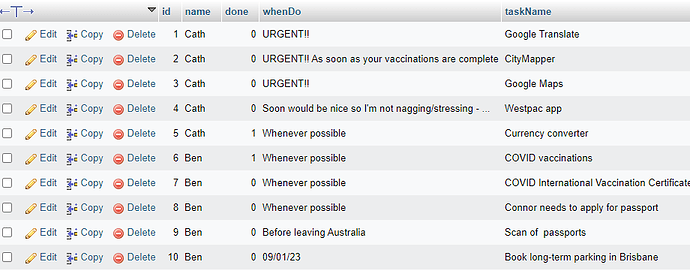
I have a database (tutorial) which contains a users table. The fields are: id (primary key), whenDo, name, done, and taskName. The done field contains 0 or 1 - 1 to tick the checkbox, 0 to leave it empty.
I can populate the form from the database.
BUT - I can’t get it to write changes back to the database. I don’t get any error - it simply empties any checkboxes I’ve ticked.
<!-- Form -->
<form method='post' action=''>
<input type='submit' value='Submit' name='but_submit'><br><br>
<!-- Record list -->
<table border='1' id='recordsTable' style='border-collapse: collapse;' >
<tr>
<th>Task</th>
<th>When</th>
<th>Cath</th>
<th>Ben</th>
<th>Alex</th>
<th>Emily</th>
<th>Connor</th>
</tr>
<?php
$host = "localhost"; /* Host name */
$user = "root"; /* User */
$password = ""; /* Password */
$dbname = "tutorial"; /* Database name */
$con = mysqli_connect($host, $user, $password,$dbname);
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
$query = "SELECT * FROM users";
$result = mysqli_query($con,$query);
while($row = mysqli_fetch_array($result) ){
$id = $row['id'];
$whenDo = $row['whenDo'];
$name = $row['name'];
$done = $row['done'];
$taskName = $row['taskName'];
?>
<tr>
<td id='tr_<?= $id ?>'>
<span><?= $taskName ?></span>
</td>
<td>
<span><?= $whenDo ?></span>
</td>
<td>
<span><input type='checkbox' name='update[]' value="1" class='<?= $name ?>' <?php if ($done == 1) echo 'checked'; ?> ></span>
</td>
<td>
<span><input type='checkbox' name='update[]' value="1" class='<?= $name ?>' <?php if ($done == 1) echo 'checked'; ?>></span>
</td>
<td>
<span><input type='checkbox' name='update[]' value="1" class='<?= $name ?>' <?php if ($done == 1) echo 'checked'; ?>></span>
</td>
<td>
<span><input type='checkbox' name='update[]' value="1" class='<?= $name ?>' <?php if ($done == 1) echo 'checked'; ?>></span>
</td>
<td>
<span><input type='checkbox' name='update[]' value="1" class='<?= $name ?>' <?php if ($done == 1) echo 'checked'; ?>></span>
</td>
</tr>
<?php
}
?>
<?php
if(isset($_POST['but_submit'])){
if(isset($_POST['update'])){
foreach($_POST['update'] as $updateid){
$updateUser = "REPLACE INTO users
VALUES
('$id',
'$name',
'$done',
'$whenDo',
'$taskName')";
}
}
}
?>
</table>
</form>Any advice would be greatly appreciated.


 )
)