Hi
this might be a strange/noobe question for you, but I just didnt figure it out so any help will be appreciated.
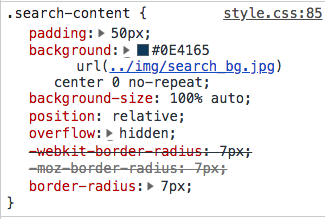
Im trying to find what line of code loads the search_bg.jpg background picture in this page: https://www.texasarrestwarrants.org/texas-background-check
this is the code of the template page:
[php]
<?php /* Template Name: Articles */ ?><meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Arrest Rercords Articles</title>
<link href="<?php echo get_stylesheet_directory_uri();?>/img/favicon.ico" rel="shortcut icon" type="image/x-icon">
<link href="https://fonts.googleapis.com/css?family=PT+Sans+Narrow:400,700" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic" rel="stylesheet" type="text/css">
<link href="<?php echo get_stylesheet_directory_uri();?>/css/style.css" rel="stylesheet" type="text/css">
<link href="<?php echo get_stylesheet_directory_uri();?>/css/responsive.css" rel="stylesheet" type="text/css">
<!-- Header -->
<div class="wrapper cf">
</div>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/county-records">County Records</a></li>
<li><a href="/about">About</a></li>
</ul>
<div class="wrapper cf">
<div class="search-content cf">
<div class="search-secure">All searches are 100% Anonymous and Secure</div>
<div class="search-header cf">
<div class="search-header-content">
<div class="search-header-content-inn">
<h2 class="search-title"><span>Texas</span> Background Check</h2>
<div class="search-database">Database Update on <div id="clockbox" style="display:inline;"></div></div>
</div>
</div>
<div class="search-header-sidebar">
<!--<div class="search-map"><img src="<?php echo get_stylesheet_directory_uri();?>/img/map_florida.png" alt=""></div> -->
<!-- upper right logo -->
<div class="search-map"><img src="<?php echo get_stylesheet_directory_uri();?>/img/logo.png" alt="Texas Arrest Warrants"></div>
</div>
</div>
<!-- start search form-->
<div class="search-form cf">
<form method="get" action="https://www.texasarrestwarrants.org/search/name/results.php">
<div class="search-start"><span>Start Your Search Below</span></div>
<div class="cell">
<input id="firstname" type="text" name="fname" value="" placeholder="FIRST NAME" />
</div>
<div class="cell">
<input id="lastname" type="text" name="lname" value="" placeholder="LAST NAME" />
</div>
…
[/php]
please help