Hello, i’ve mentioned before that i have css background photos attached to the body on my site pages. I suppose that it could be compared to Bing. I didn’t know that Bing uses photos until recently. Anyway, i place all of my page content in semi-transparent divs (like 0.8 black). The pages look nice but a few photos are bright or very detailed and i can understand if someone likes a photo but cannot tolerate the details (for example, maple leaves in sunlight).
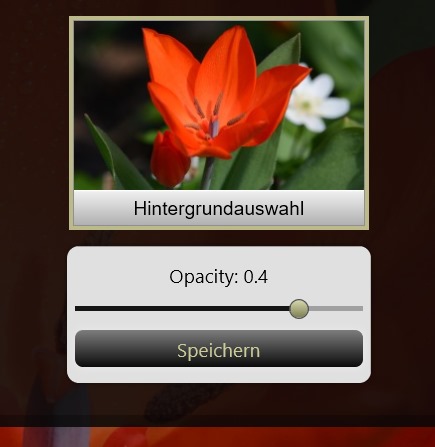
I actually make my own body tag using a div and css. So i decided to add a feature to the site: use a range slider to darken the css body div bg color to lessen the effect of detailed photos. I figure that the best range is 0 to 0.5. I want to start working on this today but i am not sure if this should be done using javascript for realtime changes or to submit the setting and store it in the database for use when writing the css to each page. I will store the setting in the database regardless but i don’t know if using javascript for realtime changes is a good idea or not? i don’t see alot of sites adding dynamic css this way. My javascript skills are minimal. I still use inline script versus event listeners. Anywy, i don’t know ajax at all, so i don’t know if ajax is a better option or not.
how would you do this if it were your site? or what would you prefer as a user?
and yes, one can select no background as well.
my idea is to use javascript onchange to show the opacity while you slide the range slider. Then when you find a nice opacity, you submit the setting via form post to be stored in your user settings database table. I will then write this opacity to the style tag in the head of each document. I once tried creating a dynamic php css file, but it didn’t work out very well.
Thank you.