Hello,
I use this editor and I like it very much
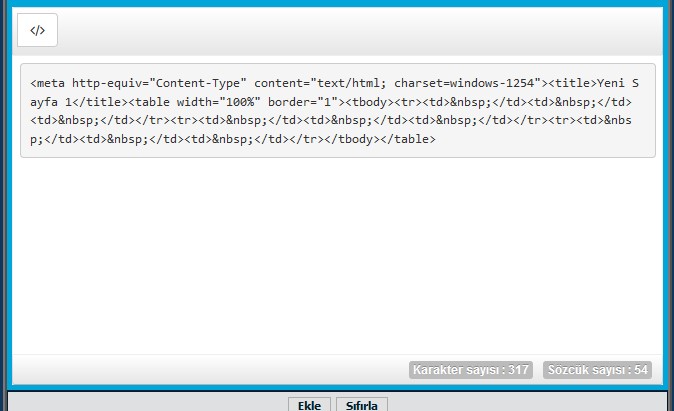
However, in the source area, it combines HTML codes as a single line without spaces.
Editing is not possible by opening the source code
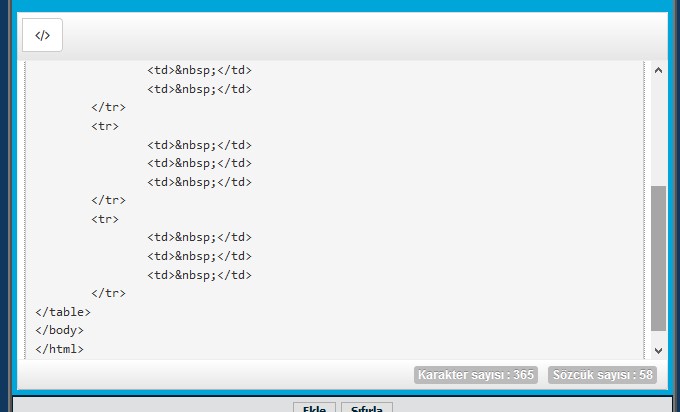
Is it possible to display in source area as HTML Formatter?
<div id="" class="">
<p>aaaaaa</p>
<p>aaaaaa</p>
<p>aaaaaa</p>
</div>
Show in source area as above and Is there an easy and short way to restore from the database the same way?
Thank you