A brief context of my project: it is basically a registry of several interconnected things (users, permissions for borrowing keys and environments registered for these keys). I’m only using HTML/Javascript and PHP.
On my home page I have a section for the user to register environments (study room, library, computer room, etc.), new users (actually people who work in that location, who can borrow keys for the registered environments) and register permissions for borrowing keys. All these parts were made using several divs on a single page, but they are activated or deactivated using javascript (there is a sidebar that opens these sections. Register environments/register users/register permissions, and consult environments/consult users/consult permissions).
Everything is fine so far, I managed to register all of them, everything is sent to the database without problems. Then later I did a delete function to exclude environments and users, which also worked.
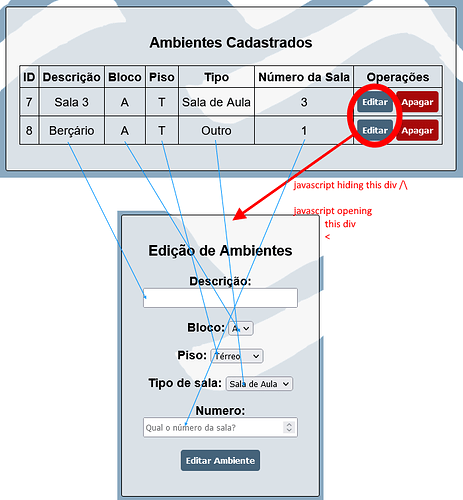
My problem is in the new section to editing of environments and users. The editing part is also one of those javascript-enabled hidden divs, in case that information is useful.
I need the ID value for the item I’m editing so that I can use an UPDATE query later, but I don’t know the best way to store this value anywhere. And the only time I got closer to achieving it, only my first edit button on the list ended up working, the rest didn’t.
I’m not going to post my code because besides it being a little messy, I just wanted to know a good way on how to accomplish this, and not some correction in some part of my code. But if necessary, I’ll post it in the comments.