Hi guys , my coonection to mySQL
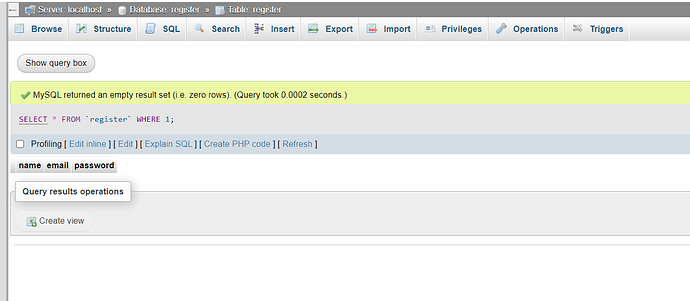
is successfully but it is not show in the PHPMYADMIN(mySQL)
Then, below is my code:
<?php
require 'Connection.php';
if(isset($_POST['submit']))
{
$name = $_POST["username"];
$email = $_POST["email"];
$password = $_POST["password"];
$query = "INSERT INTO `register`{name, email, password) VALUES ('$name', '$email', '$password')";
mysqli_query($conn, $query);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SignUP</title>
<! -- front awesome cdn link -->
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!-- custom css file link -->
<link rel = "stylesheet" href="style.css">
</header>
<body>
<div class = "wrapper">
<span class ="icon-close"><ion-icon name="arrow-back-outline"></ion-icon></span>
<div class="form-box login">
<h2>Sign up</h2>
<form action="#" method="post" autocomplete ="off" >
<div class = "input-box">
<span class = "icon"><ion-icon name="Person"></ion-icon></span>
<input type="text" name="username" required >
<label>Username</label>
<div class="input-box">
<span class = "icon"><ion-icon name="mail-outline"></ion-icon></span>
<input type="email" name="email"required >
<label>Email Address</label>
<div class="input-box">
<span class = "icon"><ion-icon name="lock-closed-outline"></ion-icon></span>
<input type="password" name="password"required>
<label>Password</label>
<button type= "submit" class = "btn">Sign UP</button>
<div class= "login-register">
<p>Already have an account?<a href="#" class = "login-link">Login</a></p>
</div>
</form>
<script src ="script.js" ></script>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>Then,below is my connection code:
<?php
$servername = "localhost";
$username = "root";
$password = "";
$database = "register";
// Create connection
$conn = new mysqli($servername, $username, $password,$database,3306 );
?>can help me to solve this problem? Thank you very much.