I want to use the php script to display the statistics from the mysql database.
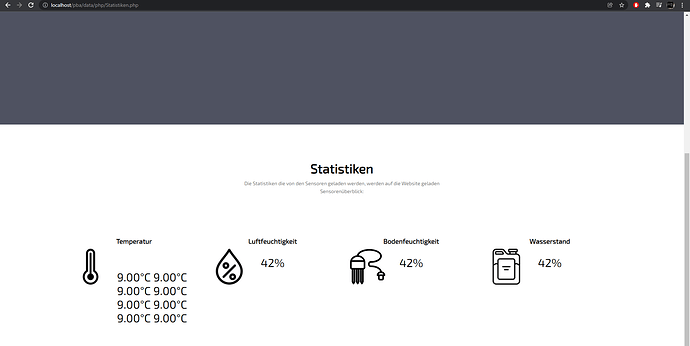
Now the problem is that the temperature keeps going to a new line,
but I want it to be displayed in only one place and then a new value is loaded at that point and that it doesn’t always go to a new line.
This is the pbaread.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PBA</title>
</head>
<?php
$hostname = "localhost";
$username = "pma";
$password = "rv-4eiwU2bXNrkr1";
$dbname = "pba";
$conn = mysqli_connect($hostname, $username, $password, $dbname);
if (!$conn) {
die("Connection failed !!!");
}
?>
<body>
<?php
$table = mysqli_query($conn, "SELECT Temperatur FROM Statistiken");
while($row = mysqli_fetch_array($table))
{
?>
<?php
echo $row["Temperatur"];
?>°C
<?php
}
?>
</span>
</body>
</html>
This is the statistiken.php
<script src="jquery.min.js"></script>
<script>
$(document).ready(function() {
setInterval(function(){get_data()},1000);
function get_data()
{
jQuery.ajax({
type:"POST",
url: "pbaread.php",
data:"",
beforeSend: function() {
},
complete: function() {
},
success:function(data) {
$("table").html(data);
}
});
}
});
</script>
<style>
</style>
</head>
<body>
<section class = "header">
<nav>
<a href="index.html"><img src="../bilder/.png"></a>
<div class = "nav-links" id="navLinks">
<i class="fa fa-times" onclick="hideMenu()"></i>
<ul>
<li><a href="../html/Home.html">HOME</a></li>
<li><a href="Statistiken.php">STATISTIKEN</a></li>
<li><a href="Diagramm.php">DIAGRAMM</a></li>
<li><a href="../html/LIVE.html">LIVE</a></li>
<li><a href="Team.html">TEAM</a></li>
</ul>
</div>
<i class="fa fa-bars" onclick="showMenu()"></i>
</nav>
<div class ="text-box">
<h1>Statistiken</h1>
<br>
<a href = "LIVE" class = "hero-btn">LIVE-Überwachung</a>
</div>
</section>
<section class ="course">
<h1>Statistiken</h1>
<p>Die Statistiken die von den Sensoren geladen werden, werden auf die Website geladen<br>Sensorenüberblick:</p>
<div class="reveal">
<div class ="row">
<div class ="course-col">
<h3>Temperatur</h3>
<img src="../bilder/temperatur.png" alt="Temperatur" width="100" height="100" style="float: left">
<br>
<span class = "Temperatur_Zeile">
<table>
</table>
</span>
</div>
<p></p>