Hello,
I create PDF with php using HTML table
I’m using the following css to jump to the next page if the last few rows of the table are split
tfoot > tr {
page-break-before: avoid;
}
tfoot > tr:first-child {
page-break-before: auto;
}
I added a second table after this table
There are two rows in the table
1st line header
2nd line content
For the second table I used the above css example
tbody > tr {
page-break-before: avoid;
}
tbody > tr:first-child {
page-break-before: auto;
}
<table>
<tbody>
<tr>
<th>TITLE</th>
</tr>
<tr>
<td>content</td>
</tr>
</tbody>
</table>
Second table jumps to next page if splitting
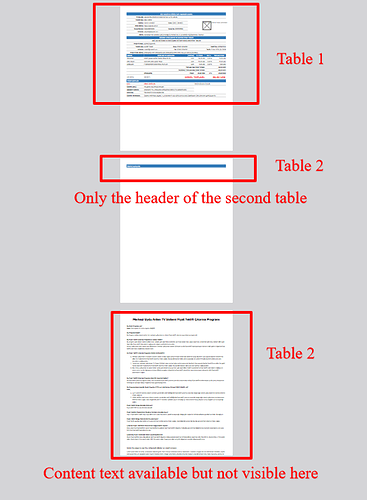
BUT, if the content of the second table is more than one page only one page is available, the rest of the content is not available
I don’t want the second table to be split on the first table’s page, but I want it to be split on the next page
how do i do this