Good Evening All,
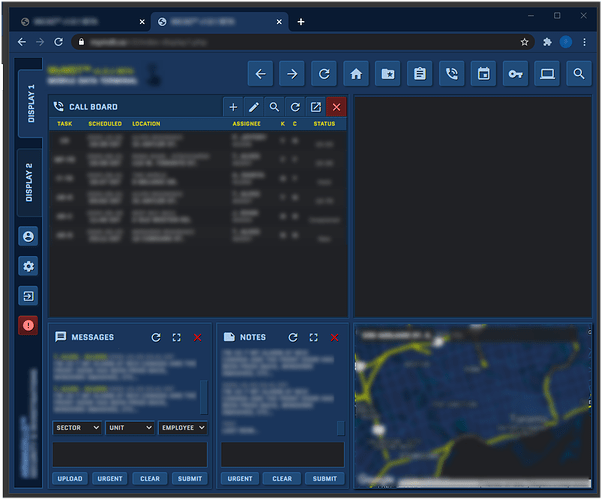
I have a section on my website with about five (5) TD’s, each containing a dedicated iframe.
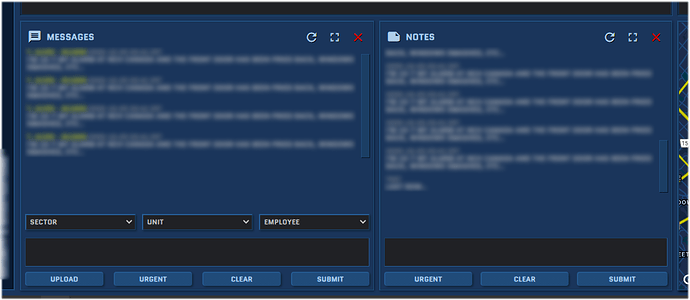
My issue lays within the two TD’s that contain a scrollable tbody where I don’t want the header nor footer to move/be scrollable, only what’s within the tbody.
Now, with the browser size set to 1024x768 it looks as intended. However, I can never get it to scale appropriately with the rest of the page without leaving a larger gap the more it is increase.
To get this to work the way it is, I’m using two tables on one page inside the iframe - first table is the header and body, the second contains the textarea/form.
I have attached a screenshot of it looking as I intended, and a second screenshot of a close up when the browser window is enlarged showing the unwanted gap between the body and form.
Please advise what other information you’d like me to provide if any. I’m obviously no expert but I’m getting most of it to work, just stuck on this issue right now.