Hello,
I use the code in the following url as a folder tree.
https://techlister.com/php/simple-folder-tree-with-php-and-jquery/
I am deleting a selected directory or file in this folder tree. There’s no problem here
When the file or directory deleted message notification window closes, I want the folder tree to be reset and reloaded
when it triggers the following code
getfilelist( $('#container') , 'Sample' );
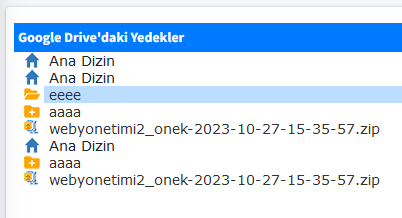
Reinstalled under the “eeee” folder that was deleted without resetting the folder tree.

It is required to remove the deleted folder from the tree.
OR
How can it be removed without reinstalling?
