Hello,
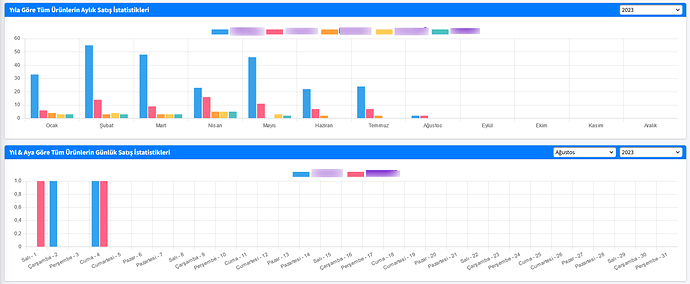
What I want to do is show multiple product charts within each month
https://jsfiddle.net/ademgenc/rym35aqx/
I tried to adapt this code I found ready for myself and I want to create this table with a query in the database.
$sql = $db->prepare( " SELECT product, COUNT(*), MONTH(date) FROM table WHERE YEAR(date)='2022' GROUP BY product, MONTH(date) ORDER BY MONTH(date) ASC, COUNT(*) DESC " );
$sql->execute();
$sql->fetchAll(PDO::FETCH_GROUP|PDO::FETCH_COLUMN);
With the above query the following server is giving
Array
(
[product_1] => Array
(
[0] => 17
[1] => 33
[2] => 14
[3] => 36
[4] => 26
[5] => 17
[6] => 18
[7] => 24
[8] => 23
[9] => 51
[10] => 30
[11] => 23
)
[product_2] => Array
(
[0] => 10
[1] => 20
[2] => 11
[3] => 7
[4] => 6
[5] => 9
[6] => 3
[7] => 2
[8] => 10
[9] => 8
[10] => 6
[11] => 8
)
[product_3] => Array
(
[0] => 5
[1] => 4
[2] => 4
[3] => 6
[4] => 1
[5] => 2
[6] => 2
[7] => 6
[8] => 4
[9] => 2
[10] => 2
[11] => 3
)
[product_4] => Array
(
[0] => 2
[1] => 3
[2] => 2
[3] => 3
[4] => 2
[5] => 3
[6] => 1
[7] => 2
[8] => 2
[9] => 4
[10] => 4
[11] => 3
)
[product_5] => Array
(
[0] => 1
[1] => 3
[2] => 3
[3] => 2
[4] => 6
[5] => 4
[6] => 1
[7] => 2
[8] => 1
[9] => 4
[10] => 4
[11] => 3
)
[product_6] => Array
(
[0] => 1
[1] => 3
)
[product_7] => Array
(
[0] => 2
)
)
The last two items in the series have one sale in 1 month and the other in 2 months. I don’t know if 0 should be added to the array in non-sales months
In the example employee I manually added 0 values for the months without sales
hand made series
const data_arr = {"PRODUCT_1":[17,33,14,36,26,17,18,24,23,51,30,23],"PRODUCT_2":[10,20,11,7,6,9,3,2,10,8,6,8],"PRODUCT_3":[5,4,4,6,1,2,2,6,4,2,2,3],"PRODUCT_4":[2,3,2,3,2,3,1,2,2,4,4,3],"PRODUCT_5":[1,3,3,2,6,4,1,2,1,4,4,3],"PRODUCT_6":[0,1,0,0,0,3,0,0,0,0,0,0],"PRODUCT_7":[0,0,0,0,0,0,0,0,2,0,0,0]};
how to do for loop with javascript
Note: maximum 5-6-7 items available here