Hello,
Someone could help me to resolve this small problem:
I have a codeigniter website and i’am trying to add a pop-up text but it seem the .js won’t load
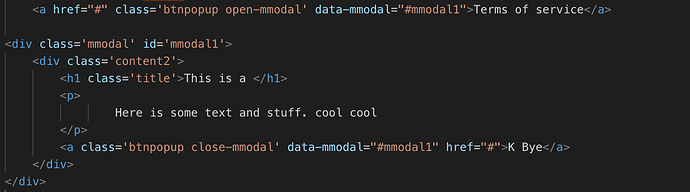
My php code:
My css code:
.overlay2.open {
opacity: 1;
pointer-events: inherit;
}
.overlay2 .mmodal {
background: white;
text-align: center;
padding: 40px 80px;
box-shadow: 0px 1px 10px rgba(255, 255, 255, 0.35);
opacity: 0;
pointer-events: none;
transition: 0.35s ease-in-out;
max-height: 100vh;
overflow-y: auto;
}
.overlay2 .mmodal.open {
opacity: 1;
pointer-events: inherit;
}
.overlay2 .mmodal.open .content2 {
transform: translate(0, 0px);
opacity: 1;
}
.overlay2 .mmodal .content2 {
transform: translate(0, -10px);
opacity: 0;
transition: 0.35s ease-in-out;
}
.overlay2 .mmodal .title {
margin-top: 0;
}
And my js script:
$(".mmodal").each( function(){
$(this).wrap('<div class="overlay2"></div>')
});
$(".open-mmodal").on('click', function(e){
e.preventDefault();
e.stopImmediatePropagation;
var $this = $(this),
mmodal = $($this).data("mmodal");
$(mmodal).parents(".overlay2").addClass("open");
setTimeout( function(){
$(mmodal).addClass("open");
}, 350);
$(document).on('click', function(e){
var target = $(e.target);
if ($(target).hasClass("overlay2")){
$(target).find(".mmodal").each( function(){
$(this).removeClass("open");
});
setTimeout( function(){
$(target).removeClass("open");
}, 350);
}
});
});
$(".close-mmodal").on('click', function(e){
e.preventDefault();
e.stopImmediatePropagation;
var $this = $(this),
mmodal = $($this).data("mmodal");
$(mmodal).removeClass("open");
setTimeout( function(){
$(mmodal).parents(".overlay2").removeClass("open");
}, 350);
});
The result look like this on my website:
This is a
Here is some text and stuff. cool cool
Like the js is not loaded
this is loaded:
script src=“assets/js/jquery-3.2.1.min.js”></script
and my js script is also loaded like this:
script src=“assets/js/myscript.js”></script
Even chrome showing the .js loaded in debug mode
Any idea? Thanks you !