Hello, i need to create simple player in php. i get mp3 path from MySql and insert in variable $dir . $dir is directory in my computer whe is mp3 file .Need only play and stop button. Someone can help me to create this script ?
A quick recap of PHP versus BROWSER.
PHP is SERVER-SIDE only. It runs on the server and can not access the browser directly.
BROWSERS are CLIENT-SIDE only. It can not directly use the server.
Music is CLIENT-SIDE only. Now with all that said, if you want to play an MP3 inside a browser, you can actually do it two ways. If you are using a real PHP button, meaning a form that you are posting, it can force the page to play the song upon loading. But, if you have more than one button for different musice, you MUST do it on the client side, meaning Javascript. That is fairly simple. If you are using newer code, you can do it this way…
new Audio('<url>').play()
BUT, since the URL is where your music is, you will need to load that using PHP. Something loosely like this:
new Audio('<?PHP echo $url1; ?>').play()
So, the URL which points at your MP3 is created, I called it $url1, from PHP side of the code and inserted it into the JS code to play this song. Of course, this is just the JS code line. You need to “attach” it to the button. You can do that using PHP buttons and use a javascript call from it or handle attaching it using JQuery.
Hope this helps. ( And, sorry if too much info! )
i put this code on my php file but not work…
function myFunction() {
new Audio(’<?PHP echo $dir1; ?>’).play()
}
button onclick=“myFunction()”>Play
I’m sorry that was the JS part. You would need to set up the button that would point to the JS and that code would be in it. Have you ever dealt with JS? Javascipt is fairly easy. I can come up with something as a one-page example if needed.
Butt, the code would be something like this for the button…
<button onclick="playMusic1">Play some music!</button>
That might not work as-is, but, should in general. You would NOT set it to type=“submit” as that would invoke a PHP post instead of Javascript call. Ask if you do not understand the difference!
And, for the Javascript, that is usually at the end of the page and would be something, loosely like this:
<script>
function playMusic1() {
new Audio('<?PHP echo $url1; ?>').play();
}
</script>
OR, you could make the call to play it in a better way. Really depends how many buttons you think you need for the music playback…
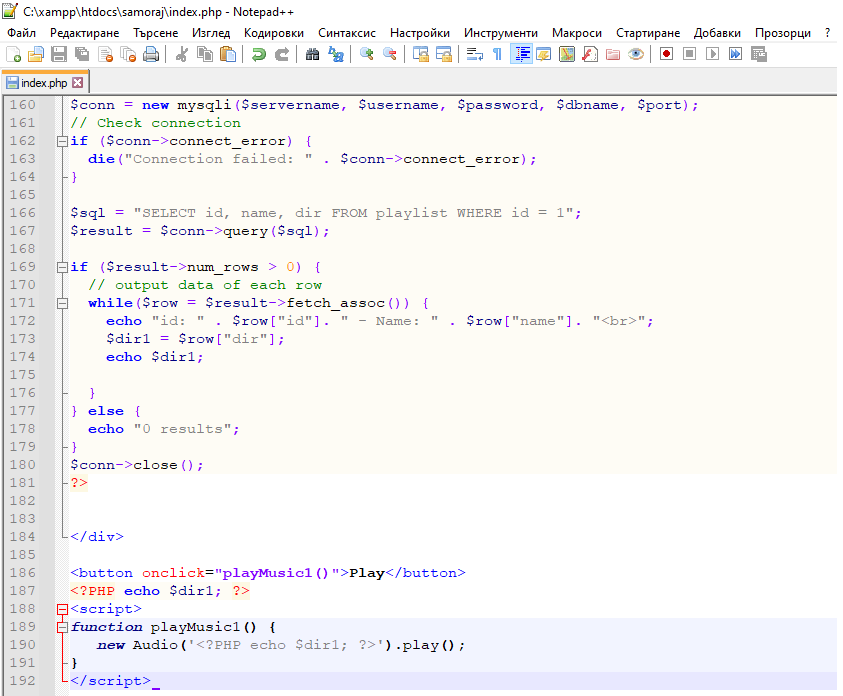
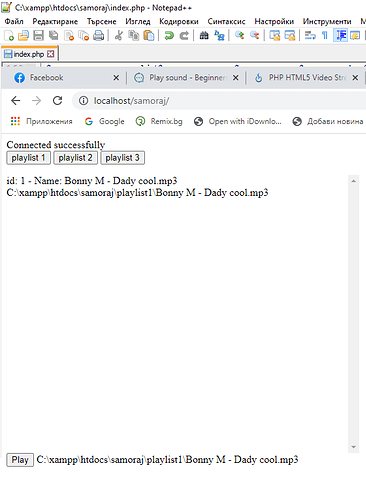
Well, we can see the code very easy with images. Let’s try this. Right-click on the test page with the three buttons shown. Select VIEW-SOURCE and look at the source for errors. If any, fix them. If not, show us the code from that page. Are you 100% the file is actually in the folder you show?
I can create a test version if you have no errors on your test page.
Oh, which version of PHP are you using? Did you check your server logs? in Xamp, it is in xampp\logs folder. I think… Erase them all as they accumulate and run your page and look at them again if any…
Version PHP 5.2.0
i put only button and javascript in php and don’t work again…
On real server work  thanks
thanks 
All problems its from php version
Thats odd. I bet it is the version of PHP you are using. You can check that for future questions like this…
Create this page, small, and run on both the local and remote servers. It will tell you all about everything on both servers. Go down to the PHP section and see which version is there.
<?PHP
phpinfo();
?>
Nothing more. Just one line of PHP. It will show you a nice display of all sections of the server.
I bet it’s the PHP version…
Oh, wait… Do you have the MP3 files on both the local and remote in the same folder structure?
That might do it too…
How correctly to insert path on my javascript ?
My path is :
new Audio(‘C:\xampp\htdocs\php\playlist1\22.mp3’).play();
Well, that says it is a local server on your computer. Testing it on Xampp… So, that is the correct
For the HTML, just use this…
<button onclick="playMusic1">Play some music!</button>
For the Javascript use this…
<script>
function playMusic1() {
new Audio('<?PHP echo "C:\xampp\htdocs\php\playlist1\22.mp3"; ?>').play();
}
</script>
Or, if you are getting the URL of the sound from a database list, you would use the retrieved URL address.