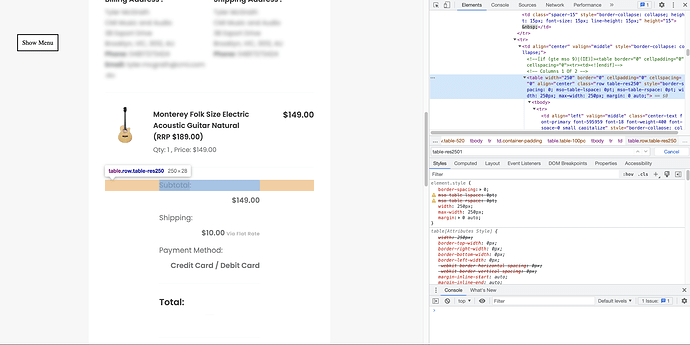
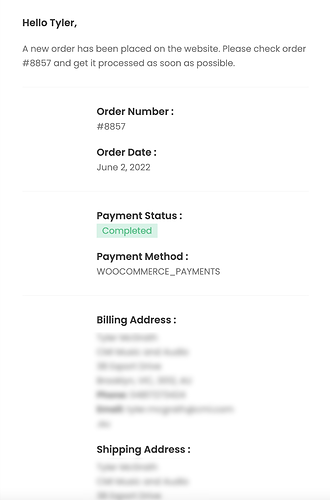
Hey guys, just new here. I have a PHP file which takes data from my ecommerce site and populated new order emails etc (woocommerce) but I can’t figure out why it’s not displaying correctly. Everything below the confirmation text should be displaying in 2 columns side by side (customer order details, product, pricing). I have made general edits to the styling but I don’t know how to make it display as it should and unfortunately the author I purchased it from is non-responsive. Link to how it should look and attachment how it displays at my end.
Also php below
<?php
/**
* Customer processing order email
*
* This template can be overridden by copying it to yourtheme/woocommerce/emails/customer-processing-order.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates/Emails
* @version 3.7.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
// ************************************//
// Don't Touch
// ************************************//
$theme_path = get_stylesheet_directory_uri().'/woocommerce/emails/images'; // Image Path
// *************************************//
// Starto Setting File
// *************************************//
include( 'setting-wc-email.php' ); // All Customization in This File
/*
* @hooked WC_Emails::email_header() Output the email header
*/
do_action( 'woocommerce_email_header', $email_heading, $email );
?>
<!-- Titles : Subtitle Title Button -->
<table border="0" width="100%" align="center" cellpadding="0" cellspacing="0" class="table-100pc">
<tr>
<td align="center" valign="middle" bgcolor="#F1F1F1" class="bg-F1F1F1">
<!-- 600 -->
<table border="0" width="600" align="center" cellpadding="0" cellspacing="0" class="row table-600">
<tr>
<td align="center" bgcolor="#4B7BEC" class="bg-4B7BEC">
<!-- 520 -->
<table border="0" width="520" align="center" cellpadding="0" cellspacing="0" class="row table-520">
<tr>
<td align="center" class="container-padding">
<!-- Content -->
<table border="0" width="100%" cellpadding="0" cellspacing="0" align="center" class="table-100pc">
<tr>
<td class="spacer-30"> </td>
</tr>
<tr>
<td align="center" valign="middle" class="font-primary font-FFFFFF font-16 font-weight-600 pb-5 font-space-0">
<?php echo __( $processing_order_subtitle ); ?>
</td>
</tr>
<tr>
<td align="center" valign="middle" class="font-primary font-FFFFFF font-36 font-weight-400 font-space-0 pb-30">
<?php echo __( $email_heading ); ?>
</td>
</tr>
<tr>
<td align="center" valign="middle">
<table border="0" align="center" cellpadding="0" cellspacing="0" >
<tr>
<td align="center" class="bg-FFFFFF block btn border-radius-4">
<a href="<?php echo $order->get_view_order_url(); ?>" class="font-primary font-4B7BEC font-14 font-weight-600 font-space-0-5 block btn white-space">
<?php printf( __( $processing_order_btn , 'woocommerce' ) ); ?>
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="spacer-15"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- End 520 -->
</td>
</tr>
</table>
<!-- End 600 -->
</td>
</tr>
</table>
<!-- Titles : Subtitle Title Button -->
<!-- Headers : Full Image -->
<table border="0" width="100%" align="center" cellpadding="0" cellspacing="0" class="table-100pc">
<tr>
<td align="center" valign="middle" bgcolor="#F1F1F1" class="bg-F1F1F1">
<!-- 600 -->
<table border="0" width="600" align="center" cellpadding="0" cellspacing="0" class="row table-600">
<tr>
<td align="center" bgcolor="#4B7BEC" class="bg-4B7BEC">
<!-- 100% -->
<table border="0" width="100%" cellpadding="0" cellspacing="0" align="center" class="table-100pc">
<tr>
<td align="center">
<!-- Content -->
<table border="0" width="100%" cellpadding="0" cellspacing="0" align="center" class="table-100pc">
<tr>
<td align="center" valign="middle" class="img-responsive">
<img src="<?php echo $theme_path . "/" . $processing_order_hero_bg_img ?>" border="0" width="600" alt="Header" class="block table-600">
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- 100% -->
</td>
</tr>
</table>
<!-- End 600 -->
</td>
</tr>
</table>
<!-- Header : Full Image -->
<!-- Contents : Title Description -->
<table border="0" width="100%" align="center" cellpadding="0" cellspacing="0" class="table-100pc">
<tr>
<td align="center" valign="middle" bgcolor="#F1F1F1" class="bg-F1F1F1">
<!-- 600 -->
<table border="0" width="600" align="center" cellpadding="0" cellspacing="0" class="row table-600">
<tr>
<td align="center" bgcolor="#FFFFFF" class="bg-FFFFFF">
<!-- 520 -->
<table border="0" width="520" align="center" cellpadding="0" cellspacing="0" class="row table-520">
<tr>
<td align="center" class="container-padding">
<!-- Content -->
<table border="0" width="100%" cellpadding="0" cellspacing="0" align="center" class="table-100pc">
<tr>
<td class ="spacer-30"> </td>
</tr>
<tr>
<td align="left" valign="middle" class="center-text font-primary font-191919 font-18 font-weight-600 font-space-0 pb-20">
<?php
echo __( $processing_order_greeting . " " . $order->get_billing_first_name() . ',' );
?>
</td>
</tr>
<tr>
<td align="left" valign="middle" class="center-text font-primary font-595959 font-16 font-weight-400 font-space-0 pb-20" style="padding:0px;">
<?php
/* additional content */
if ( $additional_content ) {
echo __( wp_kses_post( wptexturize( $additional_content )));
}
if ( $order->get_customer_note() != "" ) {
echo __( '<br><br> <strong>Note</strong>: ', 'woocommerce' ) ;
echo wp_kses_post( $order->get_customer_note() ) ;
}
?>
</td>
</tr>
<tr>
<td class="spacer-15"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- End 520 -->
</td>
</tr>
</table>
<!-- End 600 -->
</td>
</tr>
</table>
<!-- Contents : Title Description -->
<!-- Dividers : Divider -->
<table border="0" width="100%" align="center" cellpadding="0" cellspacing="0" class="table-100pc">
<tr>
<td align="center" valign="middle" bgcolor="#F1F1F1" class="bg-F1F1F1">
<!-- 600 -->
<table border="0" width="600" align="center" cellpadding="0" cellspacing="0" class="row table-600">
<tr>
<td align="center" bgcolor="#FFFFFF" class="bg-FFFFFF">
<!-- 520 -->
<table border="0" width="520" align="center" cellpadding="0" cellspacing="0" class="row table-520">
<tr>
<td align="center" class="container-padding">
<!-- Content -->
<table border="0" width="100%" cellpadding="0" cellspacing="0" align="center" class="table-100pc">
<tr>
<td class="spacer-15"> </td>
</tr>
<tr>
<td class="bg-F1F1F1 spacer-1"> </td>
</tr>
<tr>
<td class="spacer-15"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- End 520 -->
</td>
</tr>
</table>
<!-- End 600 -->
</td>
</tr>
</table>
<!-- Dividers : Divider -->
<?php
/*
* @hooked WC_Emails::customer_details() Shows customer details
* @hooked WC_Emails::email_address() Shows email address
*/
do_action( 'woocommerce_email_customer_details', $order, $sent_to_admin, $plain_text, $email );
/*
* @hooked WC_Emails::order_details() Shows the order details table.
* @hooked WC_Structured_Data::generate_order_data() Generates structured data.
* @hooked WC_Structured_Data::output_structured_data() Outputs structured data.
* @since 2.5.0
*/
do_action( 'woocommerce_email_order_details', $order, $sent_to_admin, $plain_text, $email );
/*
* @hooked WC_Emails::order_meta() Shows order meta data.
*/
do_action( 'woocommerce_email_order_meta', $order, $sent_to_admin, $plain_text, $email );
?>
<!-- Buttons : Button -->
<table border="0" width="100%" align="center" cellpadding="0" cellspacing="0" class="table-100pc">
<tr>
<td align="center" valign="middle" bgcolor="#F1F1F1" class="bg-F1F1F1">
<!-- 600 -->
<table border="0" width="600" align="center" cellpadding="0" cellspacing="0" class="row table-600">
<tr>
<td align="center" bgcolor="#FFFFFF" class="bg-FFFFFF">
<!-- 520 -->
<table border="0" width="520" align="center" cellpadding="0" cellspacing="0" class="row table-520">
<tr>
<td align="center" class="container-padding">
<!-- Content -->
<table border="0" width="100%" cellpadding="0" cellspacing="0" align="center" class="table-100pc">
<tr>
<td class="spacer-20"> </td>
</tr>
<tr>
<td align="center" valign="middle">
<table border="0" align="center" cellpadding="0" cellspacing="0" >
<tr>
<td align="center" class="bg-4B7BEC block btn border-radius-4">
<a href="<?php echo $order->get_view_order_url(); ?>" class="font-primary font-FFFFFF font-14 font-weight-600 font-space-0-5 block btn white-space">
<?php printf( __( $processing_order_btn , 'woocommerce' ) ); ?>
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="spacer-30"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- End 520 -->
</td>
</tr>
</table>
<!-- End 600 -->
</td>
</tr>
</table>
<!-- Buttons : Button -->
<?php
/*
* @hooked WC_Emails::email_footer() Output the email footer
*/
do_action( 'woocommerce_email_footer', $email );
Thanks in advance!
Ty.



 First of all, Welcome to PHPHelp and second the developer sure used outdated HTML/CSS and probably is why you are not getting response back. If I were you, I would look for another developer/designer to do this page or do-it-yourself though the later would you required to learn HTML/CSS as that is where the problem is located. BTW the CSS is something that you did not show or at least I couldn’t find the link to the actual page?
First of all, Welcome to PHPHelp and second the developer sure used outdated HTML/CSS and probably is why you are not getting response back. If I were you, I would look for another developer/designer to do this page or do-it-yourself though the later would you required to learn HTML/CSS as that is where the problem is located. BTW the CSS is something that you did not show or at least I couldn’t find the link to the actual page?