I am trying to upload multiple files using PHP which is working fine. Now in my form, I am displaying the file options dynamically along with the type of document it is, resume, id proof, etc.,
It is not necessary that the user should upload all the files at once, he can select whatever docs he has and use the submit button to upload them, after which I’d like to update that doc status to “Received”. While trying to do this, I am seeing that only last record is getting updated no matter how many files are selected.
Here’s my Form code -
<table class="table striped bordered border hoverable white">
<?php
$returnMsg = "";
$docsNStatus="SELECT * FROM applicantdocs where username = '$login_session' and docStatus='Not Received'";
if(!$result=mysqli_query($db,$docsNStatus))
die('There was an error retrieving the information');
echo "<form method='POST' action='../../actionHandler.php' enctype='multipart/form-data' target='resultFrame'>";
while ( $row = $result->fetch_assoc() ){
$uploadFileName = "fileUpload".$row['sno'];
$docID = $row['sno'];
echo "<tr>
<td>".$row['docName']."</td>
<td>".$row['docStatus']."</td>
<td>
<input type='hidden' name='docNumber' value='$docID'/>
<input type='hidden' name ='docNumber_$docID' value='$docID'/> //Here I am dynamically setting the hidden element docnumber and the id
<label style= 'padding: 5px!important;' class='myLabel'>
<input type='file' name='uploadingFiles[]' id='uploadBtn'/>
<span>Upload doc</span>
</label>
</td></tr>";
}
echo "</table><br/><input type='submit' name ='uploadFile' value='Click here to upload files' class='formButton'/> ";
?>
PHP code:
if(isset($_POST["uploadFile"])){
$userIDquery = "SELECT firstName, lastName from applicants WHERE username= \"{$login_session}\"";
$userRes= mysqli_query($db, $userIDquery);
$userRec= mysqli_fetch_array($userRes, MYSQLI_ASSOC);
$lName = $userRec["firstName"].'_'.$userRec["lastName"];
$storageLocation = "Assets/Documents/".$lName."/";
$errors = array();
$extension = array('jpg','png','jpeg','gif','pdf');
$bytes = 1024;
$allowedMB = 10;
$totalBytes = $allowedMB * $bytes * 1024;
foreach($_FILES["uploadingFiles"]["tmp_name"] as $key=>$tmp_name) {
$docNo = mysqli_real_escape_string($db, $_POST["docNumber"]);
$onlyDocNumToUpdate = mysqli_real_escape_string($db, $_POST["docNumber_".$docNo]);
$uploadThisFile = true;
$file_name=$_FILES["uploadingFiles"]["name"][$key];
$file_tmp=$_FILES["uploadingFiles"]["tmp_name"][$key];
$ext=pathinfo($file_name,PATHINFO_EXTENSION);
if(!in_array(strtolower($ext),$extension)) {
array_push($errors, "File type is invalid. Name:- ".$file_name);
$uploadThisFile = false;
}
if($_FILES["uploadingFiles"]["size"][$key] > $totalBytes) {
array_push($errors, "File size must be less than 10MB. Name:- ".$file_name);
$uploadThisFile = false;
}
if($uploadThisFile){
$filename=basename($file_name,$ext);
$newFileName=$filename.$ext;
if(move_uploaded_file($_FILES["uploadingFiles"]["tmp_name"][$key], $storageLocation.$newFileName)){
$query = "UPDATE applicantdocs set docStatus ='Received'
where username = '$login_session'
and sno=$onlyDocNumToUpdate";
if(!mysqli_query($db, $query)){
print '<br><b style="color:#B60000">Exception:</b> ';
throw new Exception(showerror($db));
} else
print "The selected files have been uploaded successfully.";
}
}
}
mysqli_close($db);
$count = count($errors);
if($count != 0){
foreach($errors as $error){
echo $error."<br/>";
}
}
}
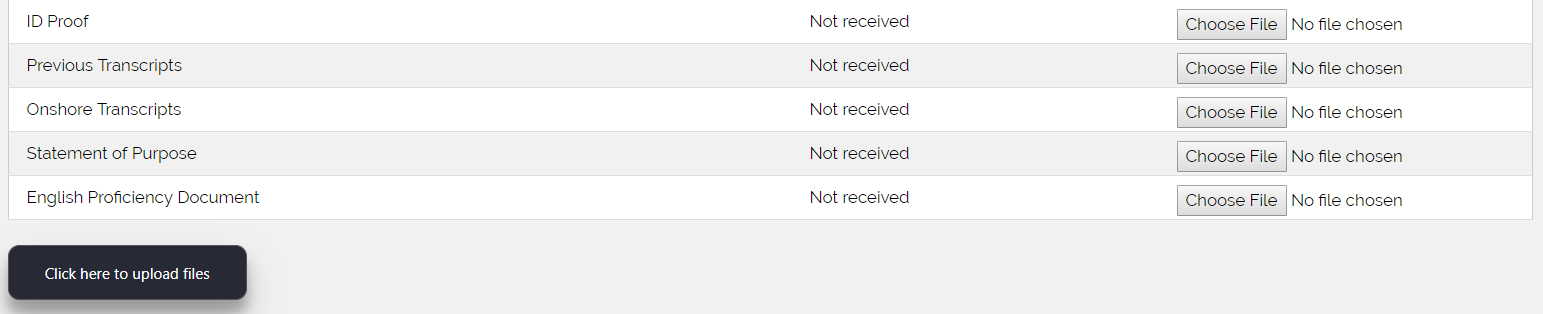
My form looks something like below -

Appreciate taking a look at it.
