I am trying to improve my page speed optimization skills and I would like some help from this community regarding preloading critical images on WordPress-based websites.
As I understand, editing the function.php file and adding a code snippet is the “easiest” way to achieve this (I don´t know if this is actually the case).
But, here I am, requesting feedback from this community´s expert on this field.
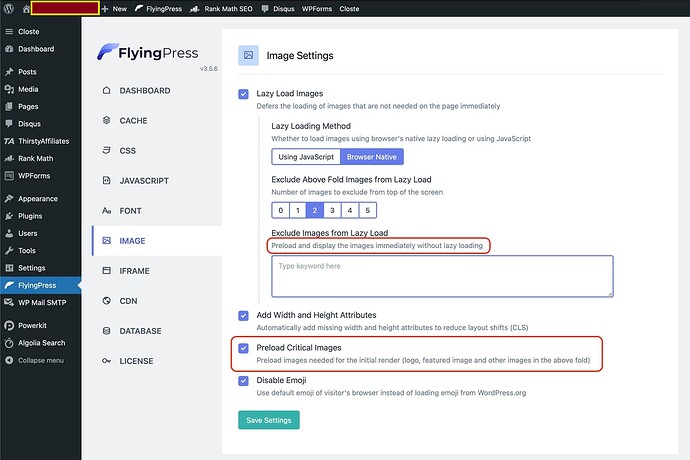
The Flying Press plugin has functionality with very interesting criteria to address this issue…
I would like to be able to replicate a similar result.
Bottom line is my goal is to learn how to properly preload critical images loading above the fold.
I know now how to apply this with the site´s logo but, when I am working on a blog site with hundreds or even thousands of blog posts with featured images and thumbnails displaying on category pages, doing this manually on a page by page bases makes it hard to implement.
Also, I don´t want to rely on paid/premium plugins for this as I am trying a more manual approach.
I am actually learning PHP so I can be in a better position to learn how to approach this.
Thoughts?