Hi,
I have a form that I want to add Required Fields as this one :
https://www.w3schools.com/php/php_form_required.asp
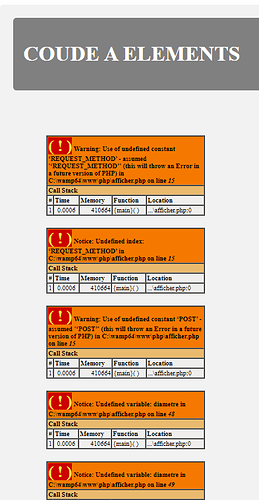
But it does not work 
Can any one help me please, to solve the problem?
Here is the pages :
http://cadtuts.eu/page7.php
the first php code :
<body>
<?php
// define variables and set to empty values
$diametreErr = $elementErr = $angleErr = $rayonErr = $divisionErr = "";
$diametre = $element = $angle = $rayon = $division = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["diametre"])) {
$diametreErr = "Entrez le Diametre";
} else {
$name = test_input($_POST["diametre"]);
}
if (empty($_POST["element"])) {
$elementErr = "Entrez le nombre d'elements";
} else {
$email = test_input($_POST["element"]);
}
if (empty($_POST["angle"])) {
$angleErr = "Entrez l'angle";
} else {
$angleErr = test_input($_POST["angle"]);
}
if (empty($_POST["rayon"])) {
$rayonErr = "Entrez le rayon";
} else {
$rayonErr = test_input($_POST["rayon"]);
}
if (empty($_POST["division"])) {
$divisionErr = "Entrez la division";
} else {
$divisionErr = test_input($_POST["division"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<div class="wrapper">
<div class="header">
<h1>COUDE A ELEMENTS</h1>
</div>
<div class="clearfix">
<div class="column menu">
<form action="afficher.php" method="post">
<label for="fname">Diamètre:</label>
<input type="text" id="diametre" name="diametre" placeholder="diametre" >
<span class="error">* <?php echo $diametreErr;?></span>
<label for="fname">Nombre d'éléments:</label>
<input type="text" id="element" name="element" placeholder="element" >
<span class="error">* <?php echo $elementErr;?></span>
<label for="fname">Angle:</label>
<input type="text" id="angle" name="angle" placeholder="angle" >
<span class="error">* <?php echo $angleErr;?></span>
<label for="fname">Rayon:</label>
<input type="text" id="rayon" name="rayon" placeholder="rayon" >
<span class="error">* <?php echo $rayonErr;?></span>
<label for="fname">Division:</label>
<input type="text" id="division" name="division" placeholder="division" >
<span class="error">* <?php echo $diametreErr;?></span>
<input type = "submit" value = "Calculer">
</form>
</div>
<div class="column content">
<img src="coude.png" alt="piquage" >
<script type="text/javascript" src="https://www.freevisitorcounters.com/en/home/counter/542968/t/5"></script>
<br>
<a href="http://www.cadtuts.eu" target="_blank">cadtuts.eu</a>
</div>
</div>
</div><!--wrapper-->
</body>the second php code :
<?php
/* if (isset($_POST["diametre"]) && isset($_POST["element"]) && isset($_POST["angle"]) && isset($_POST["rayon"]) && isset($_POST["division"]) ) {
$diametre = $_POST['diametre'];
$element = $_POST['element'];
$angle = $_POST['angle'];
$rayon = $_POST['rayon'];
$division = $_POST['division'];
}*/
$diametre = $_POST['diametre'];
$element = $_POST['element'];
$angle = $_POST['angle'];
$rayon = $_POST['rayon'];
$division = $_POST['division'];
$RayonTuyau = $diametre / 2;
echo "Diamètre: " . $diametre . "<br />";
echo "Elements: " . $element . "<br />";
echo "Angle [ß = δ] : " . $angle . "<br />";
echo "Rayon: " . $rayon . "<br />";
$AngleCentreElement = $angle/$element;
echo "ε : " . $AngleCentreElement . "<br />"; // angle EPSILON
$AngleTheta = $AngleCentreElement / 2 ;
echo "Θ : " . $AngleTheta . "<br />"; // angle THETA
$bc = tan(deg2rad($AngleTheta))*$rayon ;
$be = $bc * 2;
$jk = (tan(deg2rad($AngleTheta)) * ($rayon - ($diametre/2)) * 2);
if ($jk > 50){
$im = (tan(deg2rad($AngleTheta)) * ($rayon + ($diametre/2)) * 2);
$l = $RayonTuyau * tan(deg2rad($AngleTheta));
echo "BC = " . number_format($bc,1) . "<br />";
echo "BE = " . number_format($be,1) . "<br />";
echo "JK = " . number_format($jk,1) . "<br />";
echo "IM = " . number_format($im,1) . "<br />";
echo "L3 = " . number_format($l,1) . "<br />" . "<br />";
echo "Development: (L1, L2, L3...)" . "<br />" . "<br />";
for ($i=0; $i<=360; $i=$i+360/$division) {
$aa = cos(deg2rad($i)) * $RayonTuyau;
$xx = $RayonTuyau - $aa;
$resultat = tan(deg2rad($AngleTheta)) * $xx;
echo number_format($resultat,1) . "<br />";
}
}else{
echo "J-K doit etre plus grand que 50mm.". "<br />";
echo "J-K = " . number_format($jk,1) . "mm" . "<br />";
}
?>
</div>
<div class="column content">
<img src="coude.png" alt="piquage" >
<script type="text/javascript" src="https://www.freevisitorcounters.com/en/home/counter/542968/t/5"></script>
<br>
<a href="http://www.cadtuts.eu" target="_blank">cadtuts.eu</a>
</div>
</div>Thank you in advance