how do i generate pdf from existing family tree. i have css and dynamic generated tree structure. please help me out
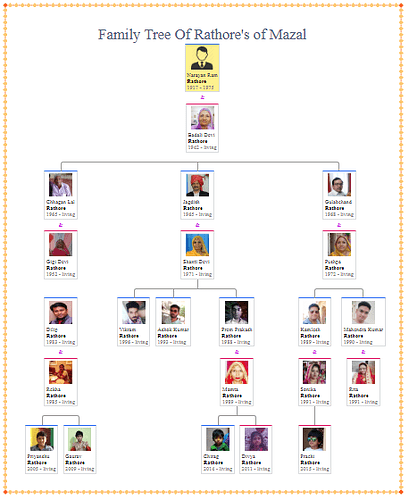
i need output as in pdf format as given in below image
<style>
html, body {
color: #536482;
background-color: white;
zoom: 125%;
}
#treestart {
border: 10px solid transparent;
border-image: url('images/border.png') 30% round;
}
.title {
font-size: xx-large;
}
.tree * {margin: 0; padding: 0;}
.tree {
white-space:nowrap;
display:block;
}
.tree .deadstar {
position: absolute;
top: -7px;
right: -7px;
color: #000;
font-size: 12px;
}
.tree ul.c,
.tree ul.p
{
padding-top: 5px;
position: relative;
display: table;
margin: 0 auto;
font-size:0;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree ul.c li
{
display:inline-block;
text-align: center;
list-style-type: none;
position: relative;
padding: 20px 5px 0 5px;
font-size: 12px;
line-height: normal;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*We will use ::before and ::after to draw the connectors*/
/* horizontal line */
.tree ul.p ul.c>li::before,
.tree ul.p ul.c>li::after,
.tree ul.p>li::before,
.tree ul.p>li::after {
content: '';
position: absolute; top: 0; right: 50%;
border-top: 1px solid #999999;
width: 50%; height: 20px;
}
/* vertical line */
.tree ul.c>li::after,
.tree ul.p>li::after {
right: auto; left: 50%;
border-left: 1px solid #999999;
}
/* We need to remove left-right connectors from elements without any siblings */
.tree li:only-child::after {
display: none;
}
/*Remove space from the top of single children*/
/*.tree ul.c li:only-child{ padding-top: 0;}*/
/* Remove left connector from first child and right connector from last child */
.tree ul.p ul.c li:first-child::before,
.tree ul.p ul.c li:last-child::after{
border: 0 none;
}
/*Adding back the vertical connector to the last nodes*/
.tree ul.p ul.c>li:last-child::before{
border-right: 1px solid #999999;
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
.tree ul.p ul.c>li:first-child::after{
border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
}
.tree ul.p ul.c>li:only-child::before
{
right: auto; left: 50%;
border-left: 1px solid #999999;
border-right:none;
}
.tree ul.c ul.c>li:only-child::before
{
content: '';
position: absolute;
top: 0;
left: 50%;
border-left: 1px solid #999999;
width: 0;
height: 20px;
}
.tree ul.c ul.c ul.c>li:only-child::before
{
content: '';
position: absolute;
top: 0;
left: 50%;
border-left: 1px solid #999999;
width: 0;
height: 20px;
}
.tree ul.c ul.p>li::before
{
border: none;
content: '&';
left: 0;
width: 100%;
display: block;
color: #d41aea;
}
.tree ul.c ul.p>li::after
{
content: '';
position: absolute; top: 0; right: 50%;
border-top: none;
width: 50%; height: 20px;
}
.tree ul.c ul.p>li::after
{
border-left: none;
}
.p1
{
display:table;
margin:0px auto;
}
.p1::before
{
border:none;
content: '&';
left:0;
width:100%;
display:block;
margin:5px 0px;
}
/*Time to add downward connectors from parents*/
.tree ul.c {
padding-top: 20px;
padding-bottom: 10px;
}
.tree ul ul.c::before{
content: '';
position: absolute; top: 0; left: 50%;
border-left: 1px solid #999999;
width: 0; height: 20px;
}
.tree li .indi{
border: 1px solid #dadcde;
/* font: 12px/16px Arial;*/
padding: 4px;
text-decoration: none;
color: #000;
background-color:#fff;
display: inline-block;
min-width:50px;
/*border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
*/
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
position:relative;
/* cg - remove focus rectangle */
outline:none;
cursor:pointer;
/*width: 81px;*/
}
.tree li .indi.active{
border: 1px solid #999999;
color:#333;
background-color:#FFFF88;
}
/*.tree li .indi span{
display:block;
font-size: 10px;
}
*/
/*Time for some hover effects*/
/*We will apply the hover effect the the lineage of the element also*/
.tree li .indi.m:hover { background: #ffffcc; color: #000; border-top: solid 2px #2a73f8 }
.tree li .indi.f:hover { background: #ffffcc; color: #000; border-top: solid 2px #e3276c }
.tree li .indi:hover+ul li .indi.m { background: #ffffcc; color: #000; border-top: solid 2px #2a73f8 }
.tree li .indi:hover+ul li .indi.f { background: #ffffcc; color: #000; border-top: solid 2px #e3276c }
.tree li .indi:hover+.p1 .indi.m { background: #ffffcc; color: #000; border-top: solid 2px #2a73f8 }
.tree li .indi:hover+.p1 .indi.f { background: #ffffcc; color: #000; border-top: solid 2px #e3276c }
/*Thats all. I hope you enjoyed it.
Thanks :)*/
.tree .tree-thumbnail {
display: block;
vertical-align: text-top;
margin: 0px auto 4px auto;
width: 50px;
height: 50px;
}
.tree .tree-thumbnail img {
width:50px;
height:50px;
/* border: solid 1px #ccc;*/
}
.tree li .indi.m {
background-color: #fff; /*#ebf2f9;*/
border-top: solid 2px #2a73f8
}
.tree li .indi.f {
background-color: #fff; /* #fbeef5;*/
border-top: solid 2px #e3276c
}
.tree .indi.f .tree-thumbnail
{
/*background-image:url('../images/f.gif');*/
}
.tree .indi.m .tree-thumbnail
{
/*background-image:url('../images/m.gif');*/
}
.tree-detail
{
display:inline-block;
vertical-align:text-top;
text-align: left;
float: left;
}
/* ie8 fixes */
.tree-ie8 td.line
{
line-height:0px;
height:1px;
font-size: 1px;
}
.tree-ie8 .li
{
display:inline-block;
text-align: center;
list-style-type: none;
position: relative;
padding: 0px 5px 0 5px;
font-size: 12px;
line-height: normal;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree .li .indi span {
display:block;
font-size: 10px;
}
.tree .li .indi {
border: 1px solid #ccc;
padding: 4px;
text-decoration: none;
color: #666;
background-color:#fff;
display: inline-block;
min-width:50px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree ul.a
{
position: relative;
display: block;
margin: 0 auto;
font-size:0;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree ul.a::after {
content: '';
display:block;
margin:0;
border-right: 1px solid #999999;
width: 50%;
height:20px;
}
.tree ul.a li
{
display:inline-block;
text-align: center;
list-style-type: none;
position: relative;
padding-bottom: 20px;
font-size: 12px;
line-height: normal;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/* lines under LHS ancestor */
.tree ul.a>li:first-child::after {
content: '';
position: absolute;
bottom: 0;
right: auto;
left: 50%;
border-left: 1px solid #999999;
border-bottom: 1px solid #999999;
border-radius: 0 0 0 5px;
-webkit-border-radius: 0 0 0 5px;
-moz-border-radius: 0 0 0 5px;
width: 50%;
height: 20px;
}
/* lines under RHS ancestor */
.tree ul.a>li:last-child::after {
content: '';
position: absolute;
bottom: 0;
right: 50%;
left: auto;
border-right: 1px solid #999999;
border-bottom: 1px solid #999999;
border-radius: 0 0 5px 0;
-webkit-border-radius: 0 0 5px 0;
-moz-border-radius: 0 0 5px 0;
width: 50%;
height: 20px;
}
/*Time for some hover effects*/
/*We will apply the hover effect the the lineage of the element also*/
.tree .li .indi.m:hover { background: #c8e4f8; color: #000; border: 1px solid #94a0b4; }
.tree .li .indi.f:hover { background: #ffc0cb; color: #000; border: 1px solid #94a0b4; }
.tree .li .indi:hover+ul .li .indi.m { background: #c8e4fb; color: #000; border: 1px solid #94a0b4; }
.tree .li .indi:hover+ul .li .indi.f { background: #ffc0cb; color: #000; border: 1px solid #94a0b4; }
.tree .li .indi:hover+.p1 .indi.m { background: #c8e4fb; color: #000; border: 1px solid #94a0b4; }
.tree .li .indi:hover+.p1 .indi.f { background: #ffc0cb; color: #000; border: 1px solid #94a0b4; }
/* cg: make sure the popovers are higher than the hovers */
.popover {
font-size:12px;
z-index: 2;
}
.popover * {
margin: 0;
padding: 0;
}
.popover a.btn {
font-size:12px;
}
.popover .row-btn {
margin-top:12px;
}
.popover .row-btn .btn-6 {
width:48.75%;
display: inline-block;
}
.popover .row-btn .btn-6:first-child {
margin-left: 0;
}
.popover.right {
margin-left: 15px;
}
.popover.left {
margin-left: -15px;
}
.popover.bottom {
margin-top: 12px;
}
.hover {
position:absolute;
top:-7px;
right:-7px;
z-index:1;
}
.icon-info-sign {
background-position: 0px 0px;
background-image:url('../images/icon-info-sign.png');
display:none;
}
.tree li .indi.show-popover .icon-info-sign,
.tree li .indi:hover .icon-info-sign {
display:block;
}
#tree-scale.scale-75 .tree li::before,
#tree-scale.scale-75 .tree li::after,
#tree-scale.scale-75 .tree ul ul.c::before {
border-width: 2px;
}
#tree-scale.scale-50 .tree li::before,
#tree-scale.scale-50 .tree li::after,
#tree-scale.scale-50 .tree ul ul.c::before {
border-width: 2px;
}
#tree-scale.scale-25 .tree li::before,
#tree-scale.scale-25 .tree li::after,
#tree-scale.scale-25 .tree ul ul.c::before {
border-width: 4px;
}
.tree li.pending .indi li {
padding:10px;
}
.tree li .indi .gotra {
font-weight: bold;
font-size: 12px;
color: #000;
}
.tree li .indi .name{
display: block;
font-size: 12px;
color: #4c4b4b;
}
.tree li .indi .lifeline{
display: block;
font-size: 12px;
color: #8a8585;
}
#hilight {
background-color: #fff088;
}
.tree li .indi.m.hof {
background-color: #fff088;
}
.tree li .indi.f.hof {
background-color: #fff088;
}
.img-rounded {
/*border-radius: 25px;*/
}
</style><div class='tree'><ul id='treestart' class='c'>
<li>
<div class='alert alert-success' align='center'><span class='title'>Family Tree Of Rathore's of Mazal</span></div>
<div>
<div data-indi=9 class='indi m hilight' id='hilight' style='cursor: pointer; cursor: hand;'><span class='deadstar'><i class='glyphicon glyphicon-star'></i></span><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/m.png'>
</div>
<div class='tree-detail'>
<span class='name'>Narayan Ram</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1917 - 1975</span>
</div></div></div><ul class='p'>
<li>
<div class='p'>
<div data-indi=8 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/8471522162748.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Badali Devi</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1942 - living</span>
</div></div><ul class=c><li>
<div data-indi=12 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/3591522171025.jpg'>
</div>
<div class='tree-detail'><span class='name'>Chhagan Lal</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1965 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=13 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/6791522206348.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Gigi Devi</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1952 - living</span>
</div></div><ul class=c><li>
<div data-indi=43 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/6101550591827.jpg'>
</div>
<div class='tree-detail'><span class='name'>Dilip </span>
<span class='gotra'>Rathore</span><span class='lifeline'>1983 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=44 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/5471522171494.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Rekha</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1985 - living</span>
</div></div><ul class=c><li>
<div data-indi=57 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/3591522171659.jpg'>
</div>
<div class='tree-detail'><span class='name'>Priyanshu</span>
<span class='gotra'>Rathore</span><span class='lifeline'>2005 - living</span>
</div></div></li><li>
<div data-indi=56 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/5691522172111.jpg'>
</div>
<div class='tree-detail'><span class='name'>Gaurav</span>
<span class='gotra'>Rathore</span><span class='lifeline'>2009 - living</span>
</div></div></li></ul></div></li></ul></li></ul></div></li></ul></li><li>
<div data-indi=47 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/5641522170091.jpg'>
</div>
<div class='tree-detail'><span class='name'>Jagdish</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1965 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=48 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/7151522170110.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Shanti Devi</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1971 - living</span>
</div></div><ul class=c><li>
<div data-indi=54 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/3441567056251.jpg'>
</div>
<div class='tree-detail'><span class='name'>Vikram</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1996 - living</span>
</div></div></li><li>
<div data-indi=53 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/7291529474852.jpg'>
</div>
<div class='tree-detail'><span class='name'>Ashok Kumar</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1993 - living</span>
</div></div></li><li>
<div data-indi=49 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/3701528051353.jpg'>
</div>
<div class='tree-detail'><span class='name'>Prem Prakash</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1988 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=50 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/7111530245435.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Mamta</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1989 - living</span>
</div></div><ul class=c><li>
<div data-indi=52 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/7711528051367.jpg'>
</div>
<div class='tree-detail'><span class='name'>Chirag</span>
<span class='gotra'>Rathore</span><span class='lifeline'>2014 - living</span>
</div></div></li><li>
<div data-indi=51 class='indi f' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/4351528051416.jpg'>
</div>
<div class='tree-detail'><span class='name'>Divya</span>
<span class='gotra'>Rathore</span><span class='lifeline'>2011 - living</span>
</div></div></li></ul></div></li></ul></li></ul></div></li></ul></li><li>
<div data-indi=2 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/4721528484104.jpg'>
</div>
<div class='tree-detail'><span class='name'>Gulabchand</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1968 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=1 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/8231529289344.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Pushpa</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1972 - living</span>
</div></div><ul class=c><li>
<div data-indi=5 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/9961557742750.jpg'>
</div>
<div class='tree-detail'><span class='name'>Kamlesh</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1989 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=6 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/7961528484257.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Sonika</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1991 - living</span>
</div></div><ul class=c><li>
<div data-indi=7 class='indi f' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/6161557742828.jpg'>
</div>
<div class='tree-detail'><span class='name'>Prachi</span>
<span class='gotra'>Rathore</span><span class='lifeline'>2015 - living</span>
</div></div></li></ul></div></li></ul></li><li>
<div data-indi=3 class='indi m' style='cursor: pointer; cursor: hand;'>
<div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/8651555507772.jpg'>
</div>
<div class='tree-detail'><span class='name'>Mahendra Kumar</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1990 - living</span>
</div></div><ul class='p'><li>
<div class='p'>
<div data-indi=4 class='indi f' style='cursor: pointer; cursor: hand;'><div class='tree-thumbnail'>
<img alt='person' class='img-rounded' src='images_profile/small/8561543296558.jpg'>
</div>
<div class='tree-detail'>
<span class='name'>Rita</span>
<span class='gotra'>Rathore</span><span class='lifeline'>1991 - living</span>
</div></div></div></li></ul></li></ul></div></li></ul></li></ul></div></li></ul></li></ul></div>