Hello,
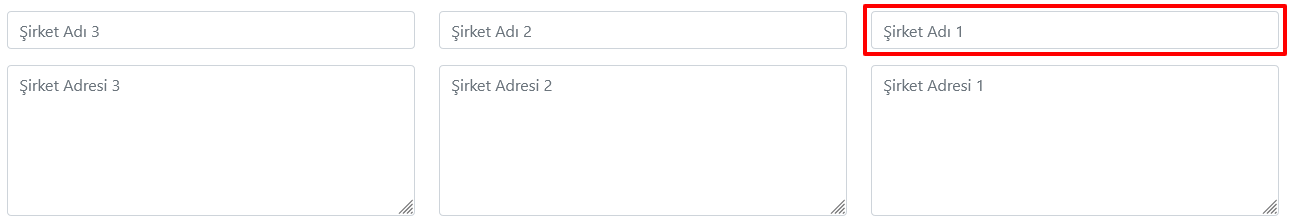
There are 3 pieces of information, title and content, for each person in the database.
In live search, I want to make a live search only from the red-framed area.
My question is:

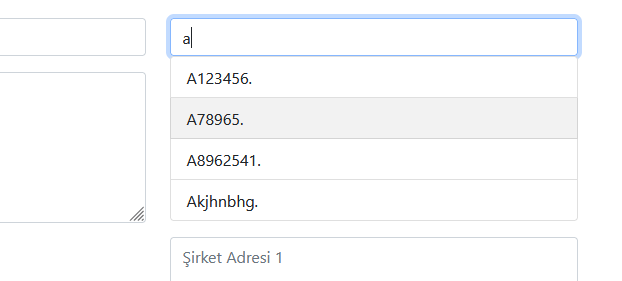
The search result seen in the picture is the title 1 results.
When I click on one of these results I want it to add content to all fields.
How can I do that?
<script type="text/javascript">
$(document).ready(function(){
$("#baslik_1").on("keyup input", function(){
var inputVal = $(this).val();
var resultDropdown = $(this).siblings(".liveresult");
if(inputVal.length){
$.get('livesearch.php', {term: inputVal}).done(function(data){
resultDropdown.html(data);
});
}else{
resultDropdown.empty();
}
});
$(document).on("click", ".liveresult li", function(){
$("#baslik_1").val($(this).text());
$(this).parent(".liveresult").empty();
});
});
</script>
<input type="text" class="form-control" id="baslik_3" name="baslik_3" placeholder="Başlık 3" autocomplete="off" required>
<textarea class="form-control" rows="5" name="adres_3" id="adresi_3" placeholder="Adres 3"></textarea>
<input type="text" class="form-control" id="baslik_2" name="baslik_2" placeholder="Başlık 2" autocomplete="off" required>
<textarea class="form-control" rows="5" name="adres_2" id="adresi_2" placeholder="Adres 2"></textarea>
<input type="text" class="form-control" id="baslik_1" name="baslik_1" placeholder="Başlık 1" autocomplete="off" required>
<ul class="list-group liveresult"></ul>
<textarea class="form-control" rows="5" name="adres_1" id="adresi_1" placeholder="Adres 1"></textarea>