Hello,
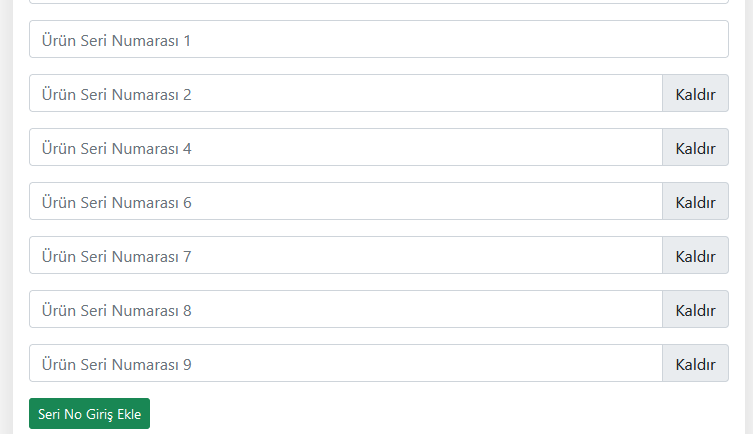
I’m adding a line, I want to number each line, but when the line is deleted from the middle or the end, how to make the numbers regenerate in order
<div class="optionBox">
<div class="form-floating mb-3">
<div class="input-group">
<input class="form-control inputurun_seri_no" type="text" name="multiserino[]" placeholder="Ürün Seri Numarası 1" autocomplete="off" required />
</div>
</div>
<div class="block">
<button class="btn btn-success btn-sm" id="add" type="button" style="margin-bottom: 15px;">Seri No Giriş Ekle</button>
</div>
</div>
var count = $(".inputurun_seri_no").length + 1;
$('#add').click(function() {
$('.block:last').before('<div class="form-floating mb-3"><div class="input-group"><input class="form-control inputurun_seri_no" type="text" name="multiserino[]" placeholder="Ürün Seri Numarası ' + count + '" autocomplete="off" /><span class="remove input-group-text" style="cursor:pointer;">Kaldır</span></div></div>');
count++;
});
$('.optionBox').on('click','.remove',function() {
$(this).parent().remove();
});