I am trying to style my wordpress site. I want to apply the css grid after the h3(means I do not want to include the h3 in grid) and want to have a border around the image which is basically an image and below the image the anchor link in which both will be inside that border. I tried a lot but unfortunately still stuck. Any help will be huge. Thanks in advance.
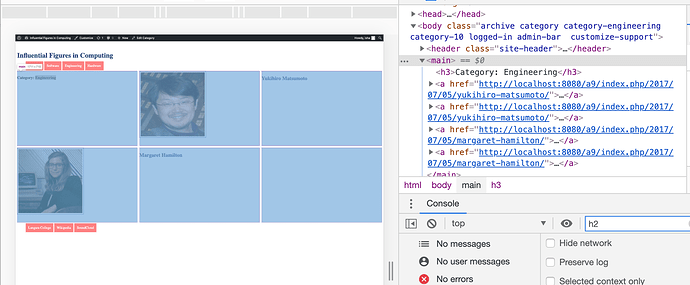
So far I have this appearance with the grid layout applied. The h3 is also getting included which I do not want to include and the border is only getting applied around image. I don’t understand how to get the border around image including with the link
Here is the css which I have so far:
body[class *= "archive category"] main img {
width: 300px;
height: 300px;
border: 1px solid #2F467D;
padding: 5px;
}
body[class *= "archive category"] main{
display: grid;
grid-auto-rows: 350px;
grid-template-columns: repeat(3,1fr);
grid-gap: 10px;
}