Hello,
Is it easy to draw a schema on an HTML page?
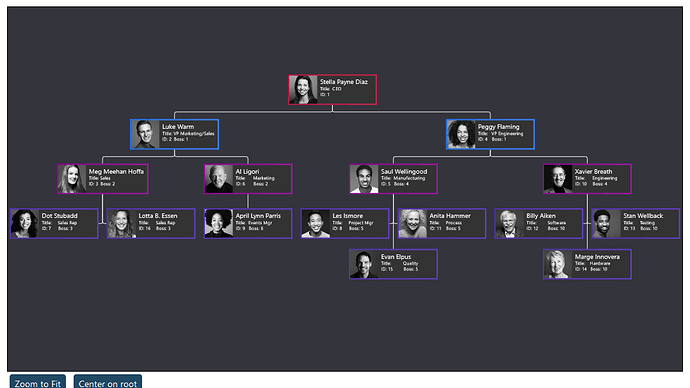
I don’t know if it’s the family tree in the picture, but I want to draw something like this if it’s simple.
There will be a select option inside the boxes shown in the picture.
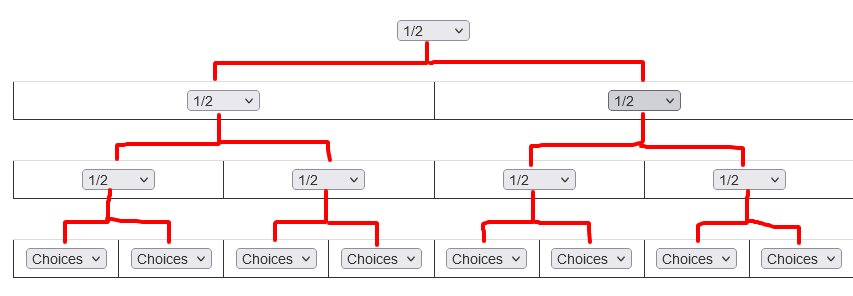
Options
1/2
1/3
1/4
1/6
1/8
1/16
1/32
1/64
When one of these options is selected,
so many boxes and select option in the box should occur in a bottom line
It should continue like this
It’s easy, I don’t know if it’s hard