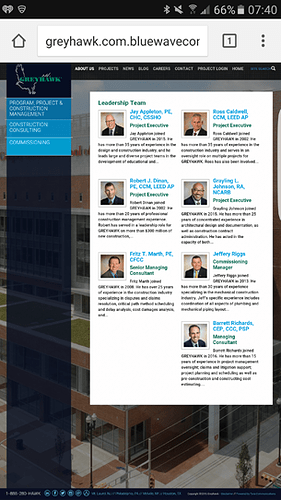
If someone could look at this page using Firefox first you’ll see that the items on the page are scattered as in not in order.
If you look at the same page in Chrome you’ll see them in a nice order the way it should be that being that Row 1, Row 2, Row 3 have two bios per row and Row 4 has one bio on the left.
http://greyhawk.com.bluewaveconcepts.com/about-us/our-team/
I’m just not sure why in Firefox the layout of all seven bios isn’t right but in Chrome they are. I’m not a PHP programmer but I’ll post the code that’s generating this page if need be.
You’ll only be able to see the page if you’re in the US. All other countries are blocked.