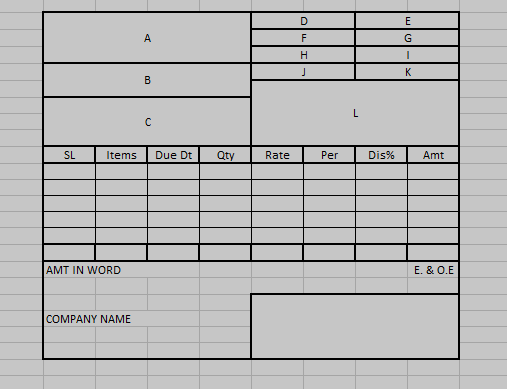
I am trying to create an invoice design in a simple HTML table.
I tried my best but I unable to create that design in HTML.
I am a beginner in HTML and even read all chapters in w3school. but I don’t know how I design this in HTML?
I tried the below code but it not as expected. Please help me what would be the code for the html tab;e design as I attached the image, Please help me.
<table style="height: 90px; width: 100%; border-collapse: collapse; border-style: solid;" border="1">
<tbody>
<tr style="height: 18px;">
<td style="width: 50%; height: 18px;">A</td>
<td style="width: 25%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
</tr>
<tr style="height: 18px;">
<td style="width: 50%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
</tr>
<tr style="height: 18px;">
<td style="width: 50%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
</tr>
<tr style="height: 18px;">
<td style="width: 50%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
</tr>
<tr style="height: 18px;">
<td style="width: 50%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
<td style="width: 25%; height: 18px;"> </td>
</tr>
</tbody>
</table>
<table style="border-collapse: collapse; width: 100%; height: 36px;" border="1">
<tbody>
<tr style="height: 18px;">
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
</tr>
<tr style="height: 18px;">
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
<td style="width: 12.5%; height: 18px;"> </td>
</tr>
<tr>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
<td style="width: 12.5%;"> </td>
</tr>
</tbody>
</table>
<table style="border-collapse: collapse; width: 100%;" border="1">
<tbody>
<tr>
<td style="width: 100%;"> </td>
</tr>
</tbody>
</table>