Hello,
I’m using two items in a td
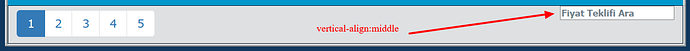
One is left, the other is right
But the input text on the right is not in the middle of the vertical
<td class="tfoot" style="padding: 0px 10px 0px 0px; width:40%" ><div style="float:right; vertical-align:middle;"><input type="text" id="search" placeholder="Fiyat Teklifi Ara"></div>
<div class="smallfont" id="sayfala"><ul class="pagination" style="margin: 5px 0;padding: 0px 0px 0px 10px;">
<?php
if(!empty($total_pages)){
for($i=1; $i<=$total_pages; $i++){
if($i == 1){
?>
<li class="pageitem active" id="<?php echo $i;; ?>"><a href="JavaScript:Void(0);" data-id="<?php echo $i;?>" class="page-link" ><?php echo $i;?></a></li>
<?php
}
else{
?>
<li class="pageitem" id="<?php echo $i;; ?>"><a href="JavaScript:Void(0);" class="page-link" data-id="<?php echo $i;; ?>"><?php echo $i;?></a></li>
<?php
}
}
}
?>
</ul></div></td>
Can you help me?