Hi everyone,
This is my code:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>test</title>
<style>
input:hover[type="submit"]
{
background: red;
}
</style>
</head>
<body>
<form method = "GET" action = "test.php" >
<label for = "fromDAte" >xxx</label>
<input type = "date" name = "fromDate" >
<input type="submit" name = "myInput">
</form>
</body>
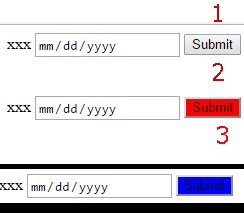
</html>When I run it I get screenshot no. 1 as displayed at the attached image. When I “submit” is hovered I get screenshot
no. 2, “submit” in red, exactly like required by the code above.
When I add “submit” a style the “submit” input tag looks like this:
<input type="submit" name = "myInput" style = "background-color: blue"> the whole code looks like this:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>test</title>
<style>
input:hover[type="submit"]
{
background: red;
}
</style>
</head>
<body>
<form method = "GET" action = "test.php" >
<label for = "fromDAte" >xxx</label>
<input type = "date" name = "fromDate" >
<input type="submit" name = "myInput" style = "background-color: blue">
</form>
</body>
</html>And the new display look like “3” at the attached image.
But !!!
When I hover over “submit” color remains blue and is not changed to red despite the internal style sheet that
works fine until “background-color” style is added at inline style.
My question is:
Why does “input:hover[type=“submit”]” not work after I add inline style “background-color”?
Thanks