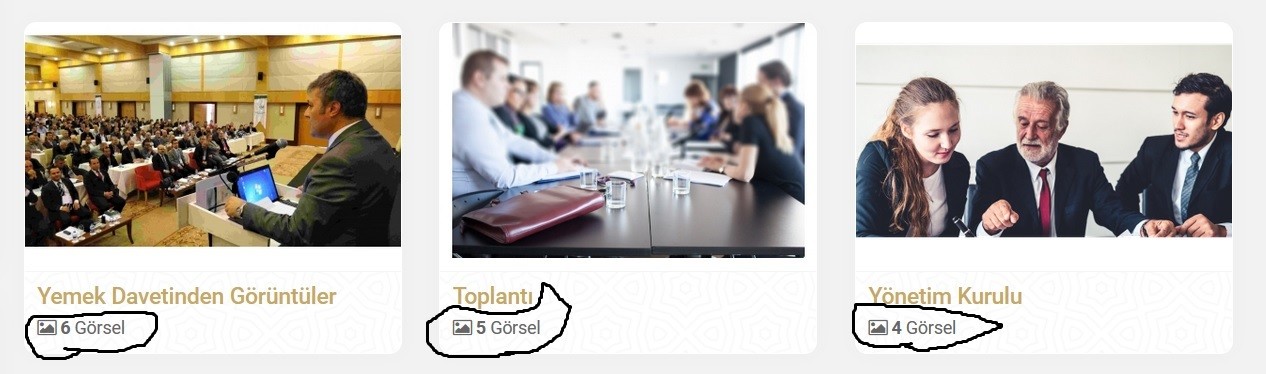
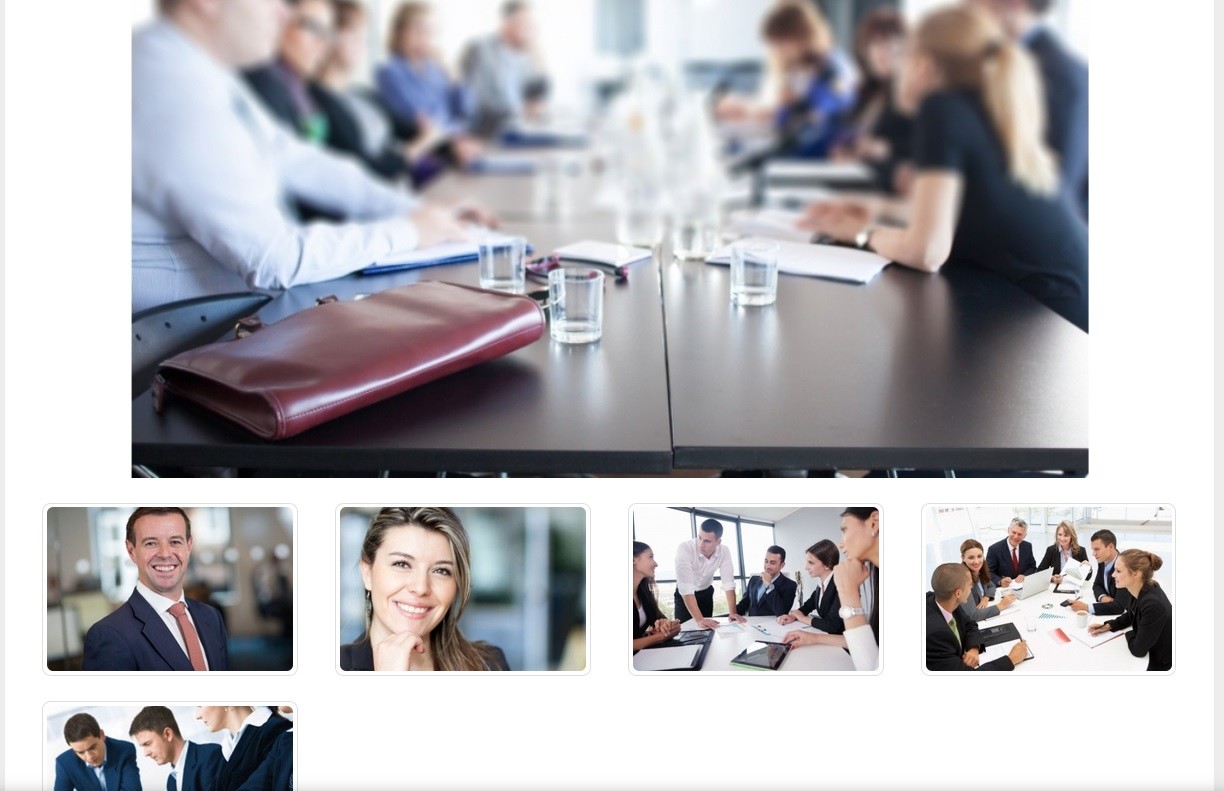
Hi firends, i have a problem. i try to creating photo gallery. i am saving photo and photo’s name in database. Now, For example i am saving called “Summer Photos”. i saved 10 photos. When i pull the images and names, all photos and names are pulling. I want to pull one image and its name from “baslik” store. When i click the image’s name, it should post other “Summer Photos”. Image gallery should creating next to next like 1. image. And When i clicked the image, other images should open like 2. image. For example when i clicked “meeting” image, it should go other “meeting” images. So, i want to categorize the images.
multipleimagelistingform.php // i didn’t put “html” codes then i put image intead of it.
multipleimageprocesspage.php
<?php
include "../../../baglanti.php";
?>
<?php
if(isset($_POST['submit'])){
$baslik = $_POST['baslik'];
$resimid = $_POST['resim_id'];
// Count total files
$countfiles = count($_FILES['files']['name']);
// Prepared statement
$query = "INSERT INTO cokluresimlistele (cokluresimlistele_resim, cokluresimlistele_baslik, baslik, resim_id) VALUES(?,?,?,?)";
$statement = $db->prepare($query);
// Loop all files
for($i=0;$i<$countfiles;$i++){
// File name
$filename = $_FILES['files']['name'][$i];
// Location
$target_file = '../../../upload/cokluresimlistele/'.$filename;
// file extension
$file_extension = pathinfo($target_file, PATHINFO_EXTENSION);
$file_extension = strtolower($file_extension);
// Valid image extension
$valid_extension = array("png","jpeg","jpg");
if(in_array($file_extension, $valid_extension)){
// Upload file
if(move_uploaded_file($_FILES['files']['tmp_name'][$i],$target_file)){
// Execute query
$statement->execute(array($filename,$target_file,$baslik,$resimid));
}
}
}
echo "File upload successfully";
}
?>image-gallery.php
<?php include "baglanti.php"; ?>
<?php
$resim = $db->query("SELECT * FROM cokluresimlistele");
foreach($resim as $resimal) {
?>
<div class="resim">
<img src='upload/cokluresimlistele/<?php echo $resimal["cokluresimlistele_resim"]; ?>' />
<div class="resimyazisi"><a href='admin/panel/production/cokluresimlistele.php'><?php echo $resimal["baslik"]; ?></a></div>
<div class="silduzenle">
</div>
</div>
<?php } ?>