Hello,
I’m trying to make a service form
I want to calculate the total cost by entering the materials and prices used during the repair
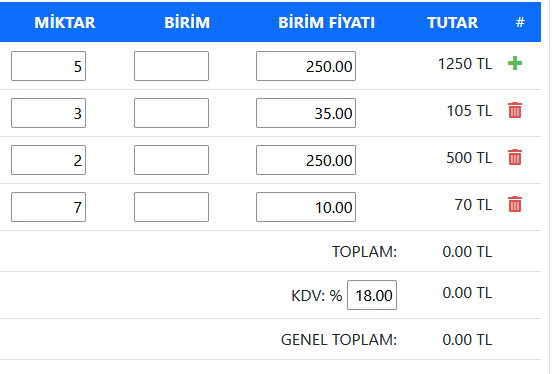
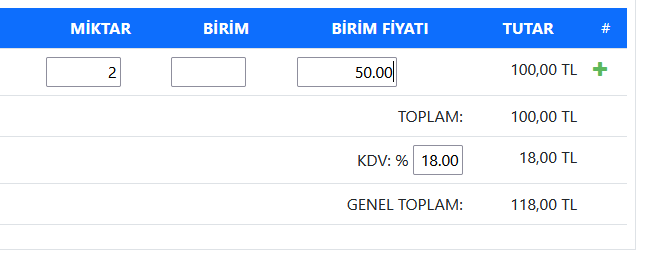
There is a default line as seen in the image below
I’m calculating in this default line

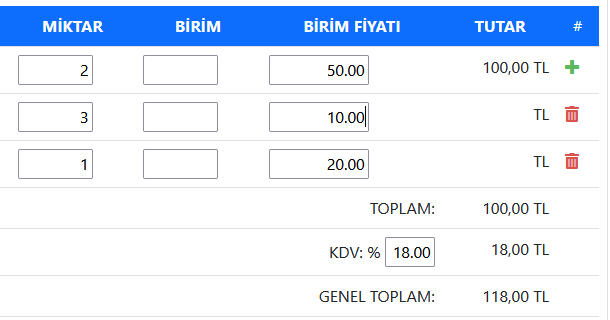
How to calculate on new rows I add?

Note: I will save the data on this page to the database.
To edit it again I will restore the page and remove or add lines
I tried to do something like below
Thank you from now
<script type="text/javascript">
number_format = function (number, decimals, dec_point, thousands_sep) {
number = number.toFixed(decimals);
var nstr = number.toString();
nstr += '';
x = nstr.split('.');
x1 = x[0];
x2 = x.length > 1 ? dec_point + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(x1))
x1 = x1.replace(rgx, '$1' + thousands_sep + '$2');
return x1 + x2;
}
$('.miktar,.birim_fiyati,.kdv_orani').on("keyup input", function(){
var topla = 0;
var kdv = 0;
var kdv_dahil = 0;
var kdv_orani = 0;
var miktar = $('.miktar').val();
var birim_fiyati = $('.birim_fiyati').val();
var top = (miktar * birim_fiyati);
var topla = number_format(top, 2, ',', '.');
$('.tutar').val(topla);
$('.toplam').val(topla);
var kdorani = $('.kdv_orani').val();
var kdvorani = kdorani.replaceAll('.', '');
var kdv_orani = "1." + kdvorani;
var sadece_kdv = "0." + kdvorani;
var kdvdahil = (top * kdv_orani);
var kdv_dahil = number_format(kdvdahil, 2, ',', '.');
var kd = (top * sadece_kdv);
var kdv = number_format(kd, 2, ',', '.');
$('.kdv').val(kdv);
$('.genel_toplam').val(kdv_dahil);
});
</script>
<script type="text/javascript">
$(function(){
$('#satirekle').on("click", ".addTaskRow", addTaskRow);
$('#satirekle').on("click", ".removeTaskRow", removeTaskRow);
});
function addTaskRow() {
addTableRow($('#satirekle #orta'));
}
function removeTaskRow() {
var par = $(this).parent().parent();
par.remove();
};
function addTableRow(table) {
if($("[name='currency_unit']:checked").val()){
var doviz = $("[name='currency_unit']:checked").val();
}else{
var doviz = '';
}
$(table).after(
"<tr>" +
"<td><input type='text' name='degisen[]' style='width:200px;'></td>" +
"<td><input type='text' name='aciklama[]' style='width:300px;'></td>" +
"<td><input type='text' name='miktar[]' value='0' class='miktar' style='width:75px;text-align:right;'></td>" +
"<td><input type='text' name='birim[]' style='width:75px;'></td>" +
"<td><input type='text' name='birim_fiyati[]' class='birim_fiyati' style='width:100px;text-align:right;'></td>" +
"<td style='text-align:right;'><span class='tutar'></span><input type='hidden' name='tutar[]' class='tutar' style='width:150px;text-align:right;'> <span class='currency_unit'>" + doviz + "</span></td>" +
"<td><a href='#s' style='color: #d9534f' class='removeTaskRow' title='Satırı Kaldır'><i class='fas fa-trash-alt'></i></a></td>" +
"</tr>");
}
</script>
<script type="text/javascript">
$(document).ready(function() {
$('input[name="currency_unit"]').on('change',function(){
if($(this).attr('value')){
$('.currency_unit').text($(this).attr('value'));
}
});
});
</script>