Im writing a php and html app to handle emails.
Here is my index.php
<?php
// Establish connection to MySQL
$dbc = mysqli_connect('localhost', 'root', '', 'email_list') or die('Error connecting to MySQL server.');
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
if (isset($_POST['add_email'])) {
// Add Email to Database
$first_name = $_POST['first_name'];
$last_name = $_POST['last_name'];
$email = $_POST['email'];
$query = "INSERT INTO customers (first_name, last_name, email) VALUES ('$first_name', '$last_name', '$email')";
if (mysqli_query($dbc, $query)) {
echo "<div class='alert alert-success' role='alert'>Data added to the database successfully!</div>";
} else {
echo "<div class='alert alert-danger' role='alert'>Error querying database: " . mysqli_error($dbc) . "</div>";
}
} elseif (isset($_POST['send_email'])) {
// Send Email to DB Users
$subject = $_POST['subject'];
$text = $_POST['emailtext'];
if (empty($subject) && empty($text)) {
echo '<div class="alert alert-danger" role="alert">You forgot the email subject and body text.</div>';
} elseif (empty($subject)) {
echo '<div class="alert alert-danger" role="alert">You forgot the email subject.</div>';
} elseif (empty($text)) {
echo '<div class="alert alert-danger" role="alert">You forgot the email body text.</div>';
} else {
// Code to send the email would be placed here
echo '<div class="alert alert-success" role="alert">Email sent successfully.</div>';
}
} elseif (isset($_POST['remove_email'])) {
// Remove Email from Database
if (isset($_POST['todelete']) && is_array($_POST['todelete'])) {
foreach ($_POST['todelete'] as $delete_id) {
$query = "DELETE FROM customers WHERE id = $delete_id";
mysqli_query($dbc, $query) or die('Error querying database.');
}
echo '<div class="alert alert-success" role="alert">Customer(s) removed.</div>';
} else {
echo '<div class="alert alert-danger" role="alert">No customers selected for removal.</div>';
}
}
}
// Close MySQL connection
mysqli_close($dbc);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Management</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="mt-4">Email Management</h1>
<!-- Add Email Form -->
<div class="mt-5">
<h2>Add Email</h2>
<form method="post">
<div class="form-group">
<label for="first_name">First Name:</label>
<input type="text" class="form-control" name="first_name" id="first_name" required>
</div>
<div class="form-group">
<label for="last_name">Last Name:</label>
<input type="text" class="form-control" name="last_name" id="last_name" required>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" name="email" id="email" required>
</div>
<button type="submit" class="btn btn-primary" name="add_email">Add Email</button>
</form>
</div>
<!-- Send Email Form -->
<div class="mt-5">
<h2>Send Email</h2>
<form method="post">
<div class="form-group">
<label for="subject">Subject of email:</label>
<input id="subject" name="subject" type="text" class="form-control" placeholder="Enter email subject" />
</div>
<div class="form-group">
<label for="emailtext">Body of email:</label>
<textarea id="emailtext" name="emailtext" class="form-control" rows="8" placeholder="Enter email body text"></textarea>
</div>
<button type="submit" name="send_email" class="btn btn-primary">Send Email</button>
</form>
</div>
<!-- Remove Email Form -->
<div class="mt-5">
<h2>Remove Email</h2>
<form method="post">
<?php
$query = "SELECT * FROM customers";
$result = mysqli_query($dbc, $query);
if (mysqli_num_rows($result) > 0) {
while ($row = mysqli_fetch_array($result)) {
echo '<div class="form-check">';
echo '<input class="form-check-input" type="checkbox" value="' . $row['id'] . '" name="todelete[]" />';
echo '<label class="form-check-label">' . $row['first_name'] . ' ' . $row['last_name'] . ' - ' . $row['email'] . '</label>';
echo '</div>';
}
echo '<button type="submit" name="remove_email" class="btn btn-danger mt-3">Remove Selected Emails</button>';
} else {
echo '<div class="alert alert-info" role="alert">No emails to display.</div>';
}
?>
</form>
</div>
<a href="#" class="btn btn-primary mt-4">Back to Main</a>
</div>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
and my index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Management</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="mt-4">Email Management</h1>
<!-- Add Email Form -->
<div class="mt-5">
<h2>Add Email</h2>
<form method="post">
<div class="form-group">
<label for="first_name">First Name:</label>
<input type="text" class="form-control" name="first_name" id="first_name" required>
</div>
<div class="form-group">
<label for="last_name">Last Name:</label>
<input type="text" class="form-control" name="last_name" id="last_name" required>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" name="email" id="email" required>
</div>
<button type="submit" class="btn btn-primary" name="add_email">Add Email</button>
</form>
</div>
<!-- Send Email Form -->
<div class="mt-5">
<h2>Send Email</h2>
<form method="post">
<div class="form-group">
<label for="subject">Subject of email:</label>
<input id="subject" name="subject" type="text" class="form-control" placeholder="Enter email subject" />
</div>
<div class="form-group">
<label for="emailtext">Body of email:</label>
<textarea id="emailtext" name="emailtext" class="form-control" rows="8" placeholder="Enter email body text"></textarea>
</div>
<button type="submit" name="send_email" class="btn btn-primary">Send Email</button>
</form>
</div>
<!-- Remove Email Form -->
<div class="mt-5">
<h2>Remove Email</h2>
<form method="post">
<?php
$query = "SELECT * FROM customers";
$result = mysqli_query($dbc, $query);
if (mysqli_num_rows($result) > 0) {
while ($row = mysqli_fetch_array($result)) {
echo '<div class="form-check">';
echo '<input class="form-check-input" type="checkbox" value="' . $row['id'] . '" name="todelete[]" />';
echo '<label class="form-check-label">' . $row['first_name'] . ' ' . $row['last_name'] . ' - ' . $row['email'] . '</label>';
echo '</div>';
}
echo '<button type="submit" name="remove_email" class="btn btn-danger mt-3">Remove Selected Emails</button>';
} else {
echo '<div class="alert alert-info" role="alert">No emails to display.</div>';
}
?>
</form>
</div>
<a href="#" class="btn btn-primary mt-4">Back to Main</a>
</div>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
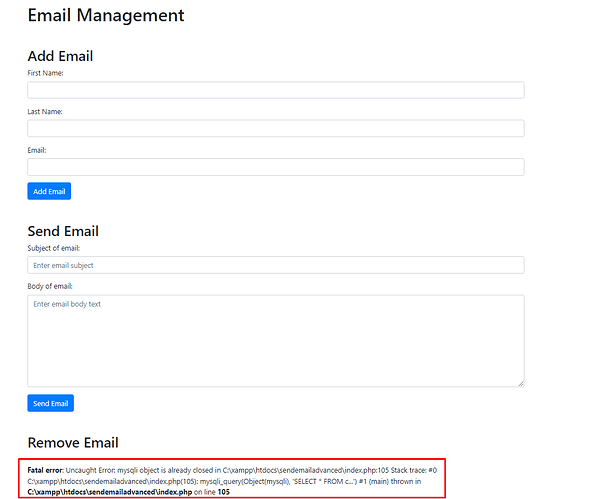
I have a problem with Delete email form, it doesnt show as intended. How can I fix it?