Hello,
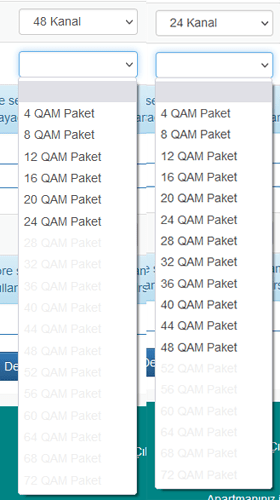
The following select option codes are the TV Channel selection option.
TV channels operate between 47-860 MHz
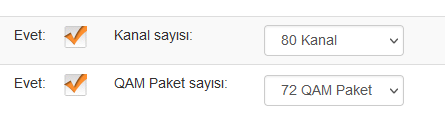
In the channel selection option below, only one of the highest number of Analogue or Digital channels can be selected.
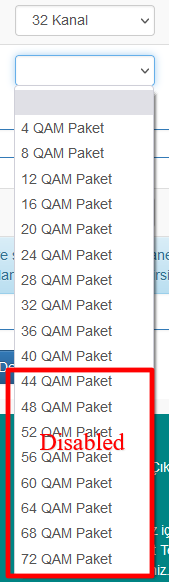
If the highest value is selected in one and any value is selected in the other, it will exceed 860 MHz, which is not possible
I want to prevent this
Sample:
If 8 values are selected from the analog channel, values 68 and 72 from the Digital channel option will be disabled.
The important thing here is not to exceed 860 MHz.
Analog channels are incremented by 8 digits.
Digital channels are incremented by 4 digits.
When 12 values are selected from the digital channel, there are no 12 values in the Analog channel, but 16 can be disabled, no problem here. Rule total channel frequency should not exceed 860 MHz
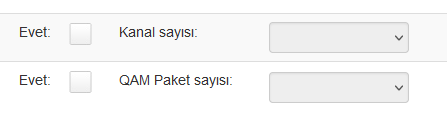
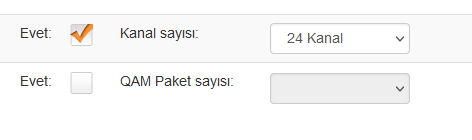
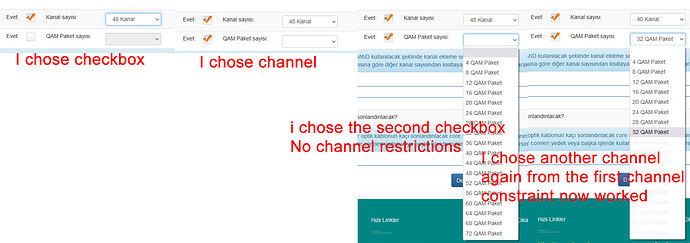
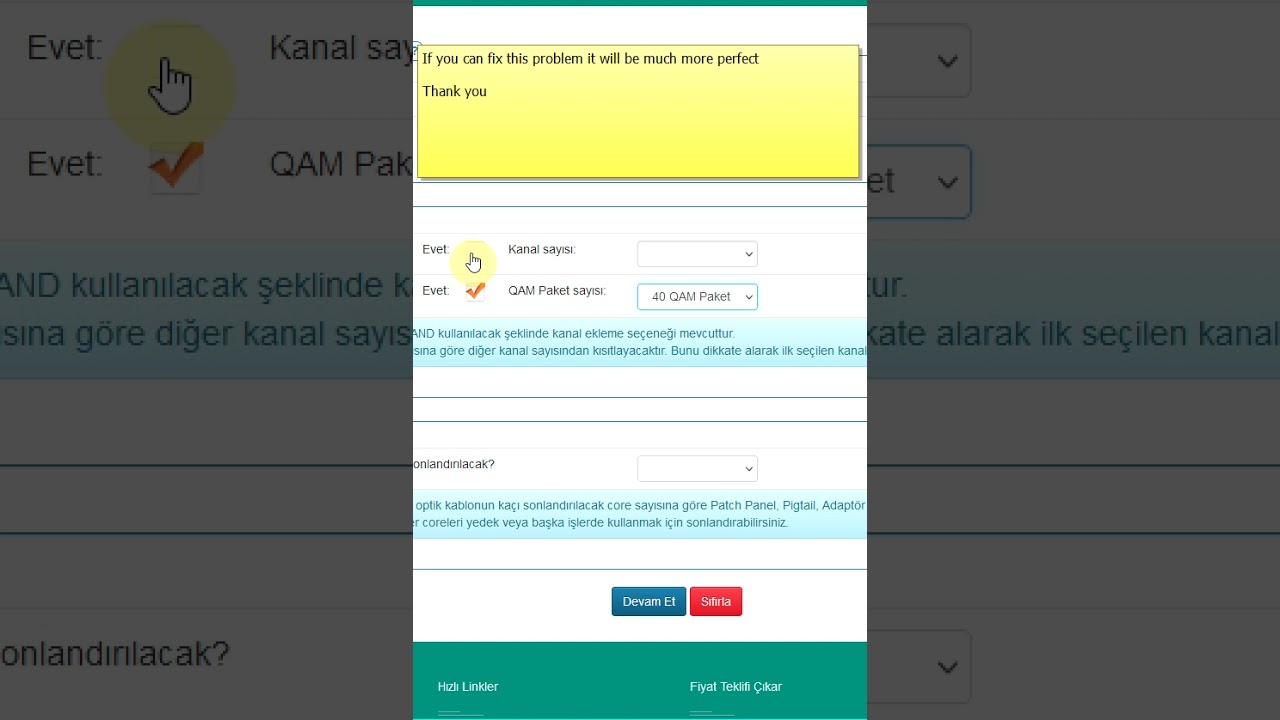
Note: Normally disabled, When the checkbox is checked which channel system it wants to add, channel selection is enabled.
I ask for your help
Thanks
<select size="1" name="analog_channels" class="form-control" id="analog_channels" style="width: 140px;" disabled="">
<option value="-1"> </option>
<option value="8">8 Analog Channels</option>
<option value="16">16 Analog Channels</option>
<option value="24">24 Analog Channels</option>
<option value="32">32 Analog Channels</option>
<option value="40">40 Analog Channels</option>
<option value="48">48 Analog Channels</option>
<option value="56">56 Analog Channels</option>
<option value="64">64 Analog Channels</option>
<option value="72">72 Analog Channels</option>
<option value="80">80 Analog Channels</option>
</select>
<select size="1" name="digital_channels" class="form-control" id="digital_channels" style="width: 140px;" disabled="">
<option value="-1"> </option>
<option value="4">4 Digital Channels</option>
<option value="8">8 Digital Channels</option>
<option value="12">12 Digital Channels</option>
<option value="16">16 Digital Channels</option>
<option value="20">20 Digital Channels</option>
<option value="24">24 Digital Channels</option>
<option value="28">28 Digital Channels</option>
<option value="32">32 Digital Channels</option>
<option value="36">36 Digital Channels</option>
<option value="40">40 Digital Channels</option>
<option value="44">44 Digital Channels</option>
<option value="48">48 Digital Channels</option>
<option value="52">52 Digital Channels</option>
<option value="56">56 Digital Channels</option>
<option value="60">60 Digital Channels</option>
<option value="64">64 Digital Channels</option>
<option value="68">68 Digital Channels</option>
<option value="72">72 Digital Channels</option>
</select>