Hello,
Below is the css code I use for all pages.
But I want to disable it in text editor
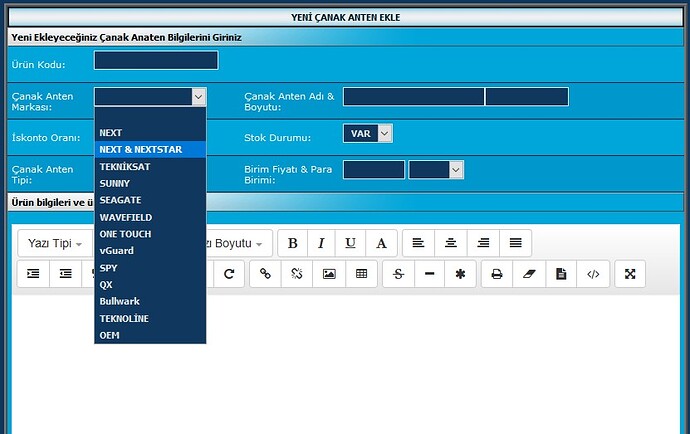
option, optgroup
{
font-weight: bold;
font-size: 11px;
font-family: tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
color: #DEE0E2;
background: #10375D;
}
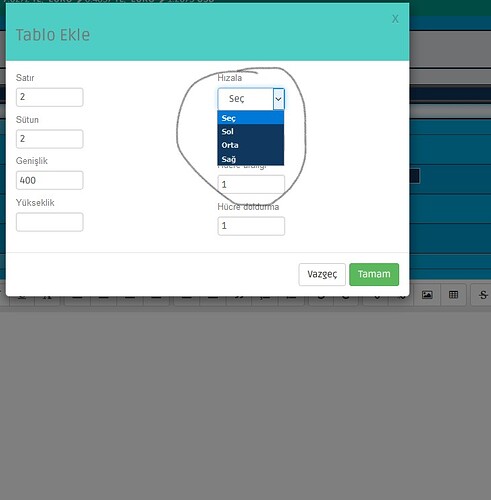
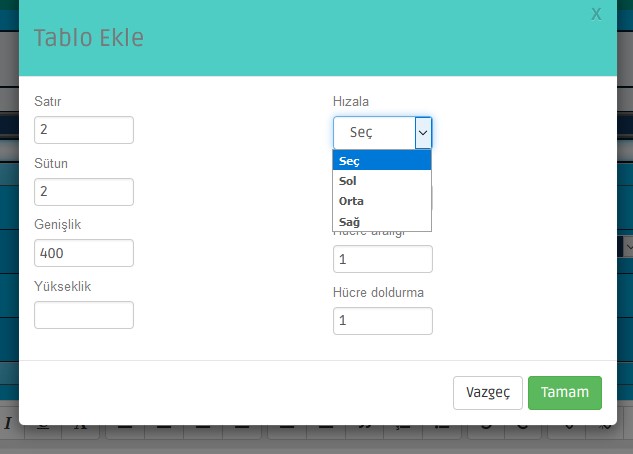
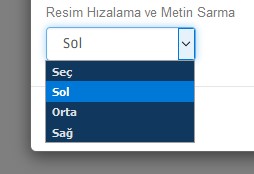
Such a problem happens in the text editor

Text editor js code
}).append($('<label/>',{ for:"tblAlign"+idExtn, text:"Hızala"}
)).append($('<select/>',{ id:"tblAlign"+idExtn, class:"form-control form-control-width select-icin"}
).append($('<option/>',{ text:"Seç", value:""}
)).append($('<option/>',{ text:"Sol", value:"left"}
)).append($('<option/>',{ text:"Orta", value:"center"}
)).append($('<option/>',{ text:"Sağ", value:"right"}))
text color and background color just want to disable in editor
Thank you