Below is the code for table containing both tabs
<td>
<form>
<select id='Select'>
<option value='Tab1'>Outstation</option>
<option value='Tab2'>City Local</option>
</select>
</form>
</td>
<tr>
<td>
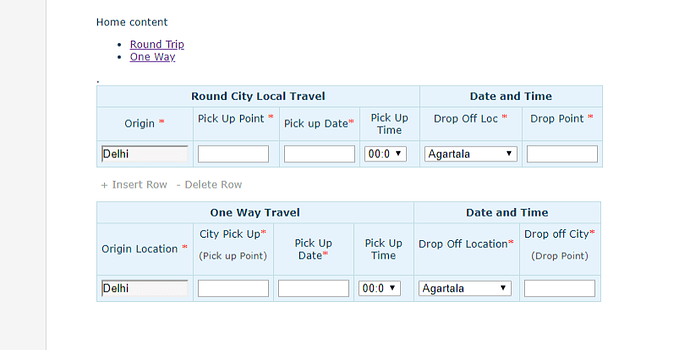
<div class="tab-pane active" id="Tab1">Home content
<ul>
<li class="active">
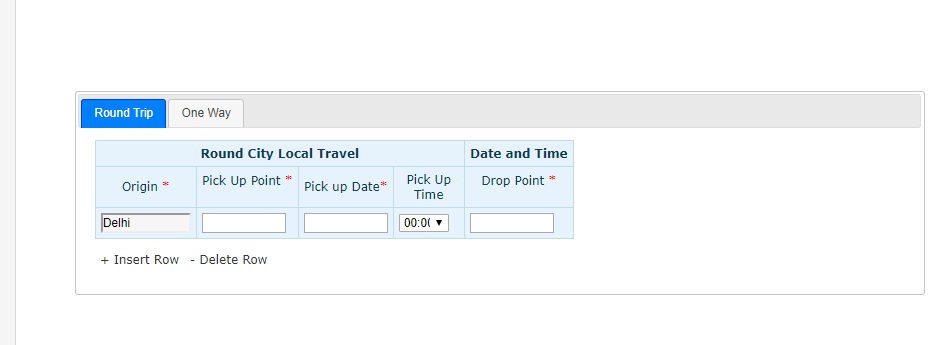
<a href="#roundtrip_tbl">Round Trip</a>
</li>
<li>
<a href="#oneway_tbl">One Way</a>
</li>
</ul>
<form method="POST" action="">
<div id="roundtrip_tbl">
<table style="max-width:880px" border="1" bordercolor="#c1dde4" cellspacing="0" cellpadding="5" id="roundtrip_tbl_travel" >
<tr class="accombg">
<td colspan="4" align="center"><strong>Round City Local Travel</strong></td>
<td colspan="4" align="center"><strong>Date and Time </strong></td>
</tr>
<tr class="accombg">
<td align="center">Origin <span class="redtext">* </span >
</td>
<td align="center">Pick Up Point <span class="redtext">*</span><p><span class="accombgsmalltext"> </span></p></td>
<td style="min-width:50px;max-width:50px" align="center">Pick up Date<span class="redtext">*</span></td>
<td width="60" align="center">Pick Up Time</td> .
<td align="center">Drop Off Loc <span class="redtext">*</span><p><span class="accombgsmalltext"> </span></p></td>
<td align="center">Drop Point <span class="redtext">*</span><p><span class="accombgsmalltext"> </span></p></td>
</tr>
<tr class="sectionbg" id="jsTravelRoundDet">
<td>
<div>
<input type="text" size="10" name="round_travel_det[dep_rplace][]" id="dep_place" readonly="readonly" value="<?php echo $emp_det['off_location']; ?>" class="jsTravelCls jsCityCls"/>
</div>
</td>
<td>
<input type="text" name="round_travel_det[dep_rcity][]" id="dep_city" style="width:80px;" class="jsTravelCls" />
</td>
<td>
<input style="min-width:80px;max-width:80px" type="text" name="round_travel_det[dep_date][]" value="" id="assigned_date" class="assigned_date" />
</td>
<td>
<div>
<select name="round_travel_det[time_zone3][]" style="max-width:50px" class="jsTravelCls">
<?php
foreach ($time_zone as $tme_zone) {
echo "<option value=\"" . $tme_zone . "\">" . $tme_zone . "</option>";
}
?>
</select>
</div>
</td>
<td>
<div>
<select name="travel_det[arr_place][]" style="width:110px;" onchange="showForm19(this.value, this, 'arr_place');" id="arr_place" class="jsTravelCls jsCityCls">
<?php foreach ($city_list as $key => $value) { ?>
<?php if($label == '' || $value['group_name'] != $label) { ?>
<?php if($group) { ?>
</optgroup>
<?php } ?>
<optgroup label="<?php echo ($value['group_name'] == 'INDIA') ? 'DOMESTIC': $value['group_name']; ?>" class="grey">
<?php
$group ++;
$label = $value['group_name'];
} ?>
<option <?php echo (in_array($value['name'], $city_sens)) ? "style='color:red'" : ''; ?> value="<?php echo $key ?>" ><?php echo $value['name'] ?></option>
<?php } ?>
<optgroup label="Others">
<option value="Others">Others</option>
</optgroup>
</select>
</div>
</td>
<td>
<input type="text" name="round_travel_det[arr_rcity][]" id="arr_city" style="width:80px;" class="jsTravelCls"/>
</td>
</tr>
</table>
<table>
<tr>
<td>
<p id="addnew">
<a href="javascript:void(0)" class="addlinks" onclick="addTravelRow_1()"> + Insert Row </a>
</p>
</td>
<td>
<p id="delrow_t" >
<a href="javascript:void(0)" class="addlinks" onclick="delIt('roundtrip_tbl_travel')"> - Delete Row </a>
</p>
</td>
</tr>
</table>
</div>
<div id="oneway_tbl">
<table style="max-width:880px" border="1" bordercolor="#c1dde4" cellspacing="0" cellpadding="5" id="oneway_tbl_travel">
<tr class="accombg">
<td colspan="4" align="center"><strong>One Way Travel</strong></td>
<td colspan="4" align="center"><strong>Date and Time </strong></td>
</tr>
<tr class="accombg">
<td align="center">Origin Location <span class="redtext">* </span></td>
<td align="center">City Pick Up<span class="redtext">*</span><p><span class="accombgsmalltext"> (Pick up Point)</span></p></td>
<td style="min-width:50px;max-width:50px" align="center">Pick Up Date<span class="redtext">*</span></td>
<td width="60" align="center">Pick Up Time</td>
<td align="center">Drop Off Location<span class="redtext">*</span></span><p><span class="accombgsmalltext"></span></p></td>
<td align="center">Drop off City<span class="redtext">*</span><p><span class="accombgsmalltext"> (Drop Point)</span></p></td>
</tr>
<tr class="sectionbg" id="jsTravelOneWayDet">
<td>
<div>
<input type="text" size="10" name="oneway_travel_det[dep_oplace][]" id="dep_place" readonly="readonly" value="<?php echo $emp_det['off_location']; ?>" class="jsTravelCls jsCityCls"/>
</div>
</td>
<td>
<input type="text" name="oneway_travel_det[dep_ocity][]" id="dep_city" style="width:80px;" class="jsTravelCls" />
</td>
<td>
<input style="min-width:80px;max-width:80px" type="text" name="oneway_travel_det[dep_date][]" value="" id="assigned_date" class="assigned_date" />
</td>
<td>
<div>
<select name="oneway_travel_det[time_zone3][]" style="max-width:50px" class="jsTravelCls">
<?php
foreach ($time_zone as $tme_zone) {
echo "<option value=\"" . $tme_zone . "\">" . $tme_zone . "</option>";
}
?>
</select>
</div>
</td>
<td>
<div>
<select name="travel_det[arr_place][]" style="width:110px;" onchange="showForm19(this.value, this, 'arr_place');" id="arr_place" class="jsTravelCls jsCityCls">
<?php foreach ($city_list as $key => $value) { ?>
<?php if($label == '' || $value['group_name'] != $label) { ?>
<?php if($group) { ?>
</optgroup>
<?php } ?>
<optgroup label="<?php echo ($value['group_name'] == 'INDIA') ? 'DOMESTIC': $value['group_name']; ?>" class="grey">
<?php
$group ++;
$label = $value['group_name'];
} ?>
<option <?php echo (in_array($value['name'], $city_sens)) ? "style='color:red'" : ''; ?> value="<?php echo $key ?>" ><?php echo $value['name'] ?></option>
<?php } ?>
<optgroup label="Others">
<option value="Others">Others</option>
</optgroup>
</select>
</div>
</td>
<td>
<input type="text" name="oneway_travel_det[arr_ocity][]" id="arr_city" style="width:80px;" class="jsTravelCls"/>
</td>
</tr>
</table>
</div>
</div>
</form>
</td>
JavaScript code
<script type="text/javascript">
$('#Select').on('change', function (e) {
$('.tab-pane').hide();
$('#' + $(this).val()).show();
});
</script>