Hello,
I am using Bootstrap 3 css
How can I do it horizontally with the picture on the right or left and the text in the opposite direction
Div height should be adjusted automatically according to the height of the picture.
Picture falls outside the div box
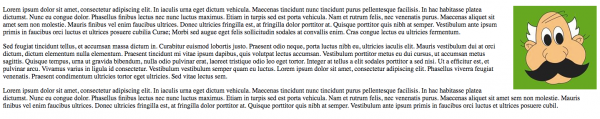
<div class="well">Text text
<img src="https://www.w3schools.com/bootstrap/cinqueterre.jpg" style="padding-left: 20px; padding-bottom: 20px;" align="right">
</div>
<br /><br />
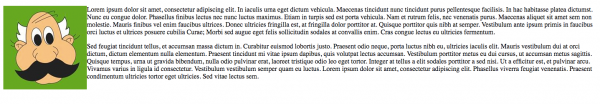
<div class="well">Text text
<img src="https://www.w3schools.com/bootstrap/cinqueterre.jpg" style="padding-left: 20px; padding-bottom: 20px;" align="left">
</div>
<br /><br />
<div class="well">Text text
<img src="https://www.w3schools.com/bootstrap/cinqueterre.jpg" style="padding-left: 20px; padding-bottom: 20px;" align="right">
</div>
I want it to be like this