Hi,
I have a PHP web page that displays buttons that show the status of My homemade automation system. The majority of it is working, but I cannot figure out how to place an image on a button if a device is offline. I do have an array that tells me when it is offline, but I can’t seen to get the css and html to work correctly.
Below is the css I am using for the button with an image:
echo ' .button {';
echo ' border: none;';
echo ' color: white;';
echo ' padding: 20px;';
echo ' text-align: center;';
echo ' text-decoration: none;';
echo ' display: inline-block;';
echo ' font-size: 16px;';
echo ' margin: 4px 2px;';
echo ' cursor: pointer;';
echo '}';
echo ' .img_button {';
echo ' background-image: "transparent-red-no-circle-th.png"';
echo ' border: none;';
echo ' color: white;';
echo ' padding: 20px;';
echo ' text-align: center;';
echo ' text-decoration: none;';
echo ' display: inline-block;';
echo ' font-size: 16px;';
echo ' margin: 4px 2px;';
echo ' cursor: pointer;';
echo '}';Following is the code for what type of button I want to create:
for ( $x = 0; $x < count($uName); $x++ ) {
if ( $uName[$x][2] == 2 ) {
echo '.img_button'.$x.' {border-radius: 50%;}';
} else {
echo '.button'.$x.' {border-radius: 50%;}';
}
}My HTML for button with image looks like:
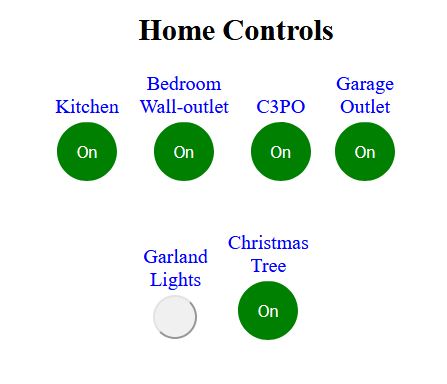
echo '<button class="img_button img_button'.$x.'" onclick="changeText(this.id)" value="Off" id="img_button'.$x.'"></button>';Currently my web page shows, the white button is the image one:

Any help would be greatly appreciated
