Hi,
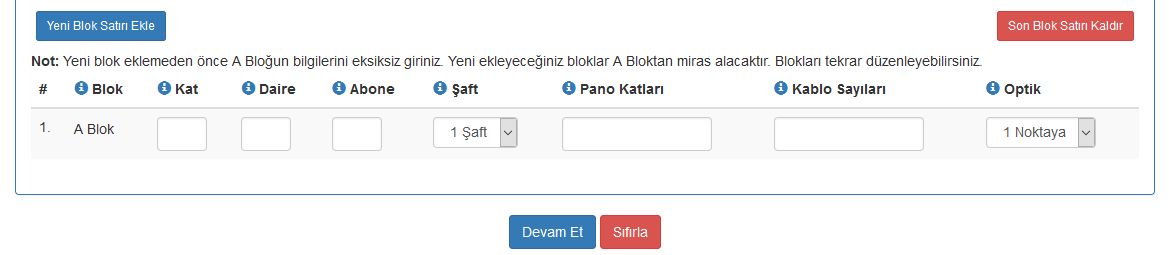
I have a fixed table row
I check the input contents in this line with the following javascript code.
function kontrol() {
var katlar = [];
var kablo_sayilari = [];
var kac_kat = $("#A_blok_kac_kat").val();
var daire_sayisi = $("#A_blok_dairsayisi").val();
var abone_sayisi = $("#A_blok_abone_sayisi").val();
var katlar = $("#A_blok_pano_katlari").val();
var kablo_sayilari = $("#A_blok_panodaki_kablo_sayisi").val();
var saft_sayisi = $("#A_blok_saft_sayisi").val();
var optik_sayisi = $("#A_blok_kac_noktasina_optik_gidecek").val();
var katlar = katlar.split(',');
var kablo_sayilari = kablo_sayilari.split(',');
if(kac_kat == ""){
alert("ABlok kaç kat olduğunu girmediniz");
return false;
}
if(daire_sayisi == ""){
alert("A Blokta toplam daire sayısınız girmediniz");
return false;
}
if(abone_sayisi == ""){
alert("A Blokta toplam kaç abone var?\n\nBir daireye çekilen kablo x daire = abone sayısıdır");
return false;
}
if(katlar == ""){
alert("A Bloğun bir şaftında panolar hangi katlarda?\n\nKatları virgülle ayırarak giriniz");
return false;
}
if(kablo_sayilari == ""){
alert("A Bloğun bir şaftındaki panolarda kaç kablo var?\n\nEğer panolar arasında farklılık gösteriyorsa virgülle ayırarak giriniz\n\nEğer tüm panolarda sayılar eşir ise sadece bir panonun sayısını giriniz");
return false;
}
if( katlar.length != kablo_sayilari.length && kablo_sayilari.length > 1 ){
alert("A blok için " + katlar.length + " pano girdiniz, ancak " + kablo_sayilari.length + " pano için kablo girdiniz\n\nPano kadar kablo seçeneğini girmelisiniz\n\nEğer tüm panolardaki kablo sayısı eşit ise sadece bir panonun kablo sayısını girebilirsiniz.");
return false;
}
if(saft_sayisi == 1){
if( katlar.length < optik_sayisi ){
alert("A blok için 1 şatta " + katlar.length + " pano girdiniz, ancak " + optik_sayisi + " optik seçtiniz\n\nPano sayısından fazla optik olamaz\n\nBir şaftta en az bir optik seçilmelidir yada bir kaç panoya bir veya tüm panoya seçebilirsiniz.");
return false;
}
}else if(saft_sayisi == 2){
if( katlar.length*2 < optik_sayisi ){
alert("A blok için 1 şatta " + katlar.length + " pano girdiniz, ancak " + optik_sayisi + " optik seçtiniz, 2 şaft seçtiğiniz için pano sayısı x 2 olarak hesaplanır\n\n2 şaft için " + katlar.length * 2 + " pano demekir ve bu sayıdan fazla optik seçilemez\n\nBir şaftta en az bir optik seçilmelidir yada bir kaç panoya bir veya tüm panoya seçebilirsiniz.");
return false;
}
}
}
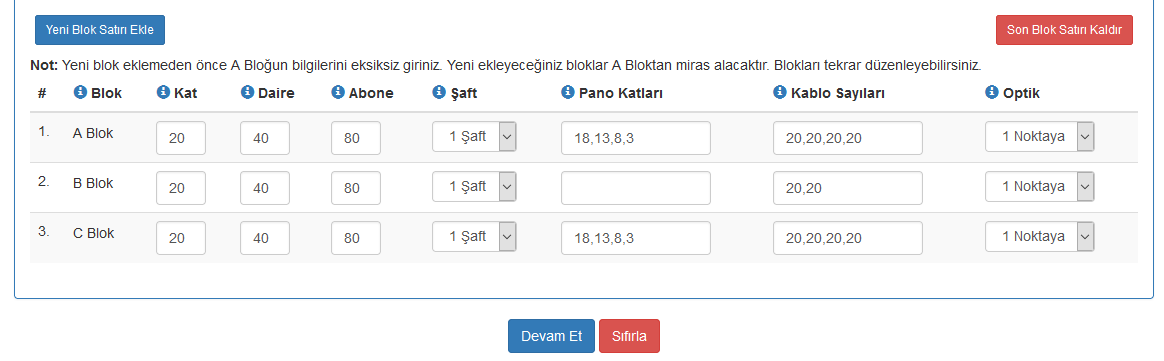
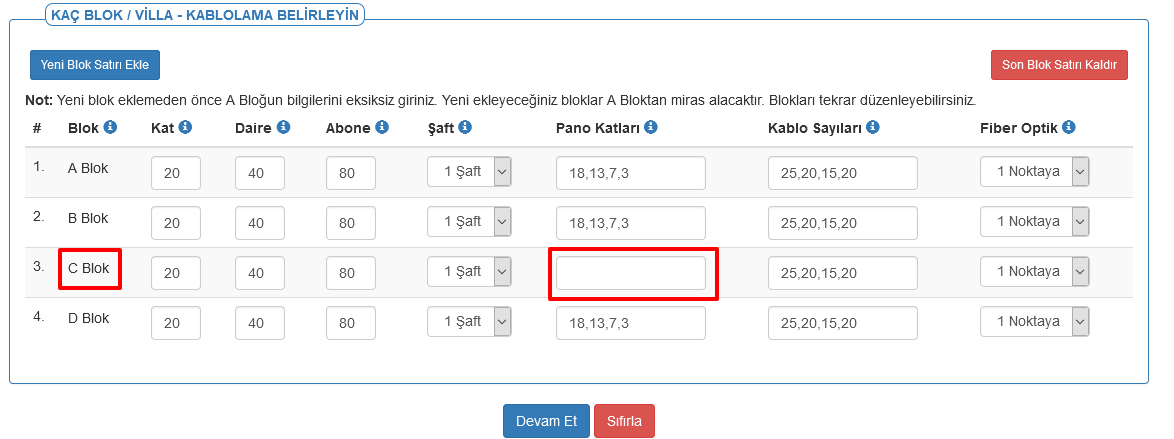
The problem is how can I check the input inputs of the lines I added with javascript / Jquery?
Adds the block name to the beginning of name="" and id="" when adding new line
Sample:
$("#A_blok_kac_kat").val();
$("#B_blok_kac_kat").val();
$("#C_blok_kac_kat").val();
$("#D_blok_kac_kat").val();
as
Inserted lines may not be standard but may be less or more.
Thank you from now