Hi
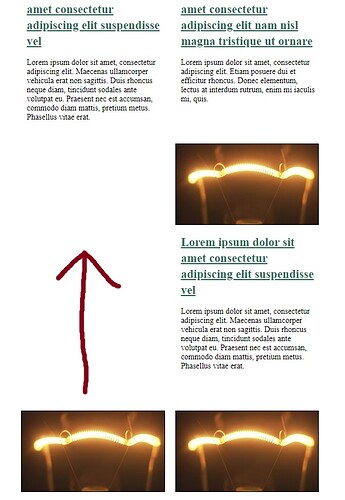
I am really struggling to get my page to display correctly. For some reason my ul list will not display in a straight line but one li tag just skips the line and goes to the next line. I have tried to add the height on the ul#video-archive li in my css and but it does not work. I have added an image below along with the code. Any help would be much appreciated.
Kind regards
Tony Ruttle
<div id="content">
<div class="entry-content">
<ul id="video-archive">
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit nam nisl magna tristique ut ornare</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam posuere dui et efficitur rhoncus. Donec elementum, lectus at interdum rutrum, enim mi iaculis mi, quis.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit nam nisl magna tristique ut ornare</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam posuere dui et efficitur rhoncus. Donec elementum, lectus at interdum rutrum, enim mi iaculis mi, quis.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit nam nisl magna tristique ut ornare</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam posuere dui et efficitur rhoncus. Donec elementum, lectus at interdum rutrum, enim mi iaculis mi, quis.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit nam nisl magna tristique ut ornare</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam posuere dui et efficitur rhoncus. Donec elementum, lectus at interdum rutrum, enim mi iaculis mi, quis.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit nam nisl magna tristique ut ornare</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam posuere dui et efficitur rhoncus. Donec elementum, lectus at interdum rutrum, enim mi iaculis mi, quis.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit nam nisl magna tristique ut ornare</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam posuere dui et efficitur rhoncus. Donec elementum, lectus at interdum rutrum, enim mi iaculis mi, quis.</p>
</div>
</li>
<li>
<img src="http://footage.framepool.com/shotimg/qf/334331654-filament-lights-on-on-electricity-light-bulb.jpg" alt="#">
<div>
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit suspendisse vel</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ullamcorper vehicula erat non sagittis. Duis rhoncus neque diam, tincidunt sodales ante volutpat eu. Praesent nec est accumsan, commodo diam mattis, pretium metus. Phasellus vitae erat.</p>
</div>
</li>
</ul>
</div><!--entry-->
</div><!--content-->
#content {
margin: 0 1.875em /*34% 0 7.6%*/;
/*width: 58.4%;*/
padding-top: 30px;
}
.entry-content {
padding: 1.625em 0 0;
font-size: 0.875em;
}
.entry-content h1,
.entry-content h2, {
color: #000;
/*font-weight: bold;*/
margin: 0 0 .8125em;
}
.entry-content img {
max-width: 97.5%; /* Fluid images for posts, comments, and widgets */
}
.entry-title {
font-family: "adelle", serif;
color: #2f705a;
font-size: 1.75em; /* 28px / 16px */
font-weight: 400;
}
ul#video-archive {
list-style: none;
margin: 0 0 0 -0.975em;
padding: 0;
}
ul#video-archive li {
width: 32.222222222222%;
max-width: 290px;
display: inline;
float: left;
margin: 0 0 60px 0.975em;
padding: 0;
}
ul#video-archive li img {
width: 100%;
height: auto;
border: 1px solid #000;
}
ul#video-archive h1 {
font-family: "adelle", serif;
font-size: 1.5em; /* 24px / 16px */
color: #2f705a;
line-height: 1.33333333333333em; /* 24px / 20px */
margin: 0.75em 0;
}
ul#video-archive h1 a, ul#video-archive h1 a:hover {
color: #2f705a;
}
ul#video-archive div {
margin:10px;
}
ul#video-archive div p {
/*font-size: 0.875em; /* 14px / 16px */
margin-bottom: 0;
}