I’m getting the error of GET https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css net::ERR_CONNECTION_TIMED_OUT in my console. I have place the correct URL but it does not load. May i know how can i solve this issue?
<head>
<meta charset="utf-8" />
<link rel="apple-touch-icon" sizes="76x76" href="./assets/img/logo.png">
<link rel="icon" type="image/png" href="./assets/img/logo.png">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>
MyWebSite
</title>
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport' />
<!-- Fonts and icons -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700,200" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet">
<!-- CSS Files -->
<link href="./assets/css/bootstrap.min.css" rel="stylesheet" />
<link href="./assets/css/paper-dashboard.css?v=2.0.1" rel="stylesheet" />
<!-- CSS Just for demo purpose, don't include it in your project -->
<link href="./assets/demo/demo.css" rel="stylesheet" />
<style>
.card-title {
font-size: 24px;
}
</style>
</head>
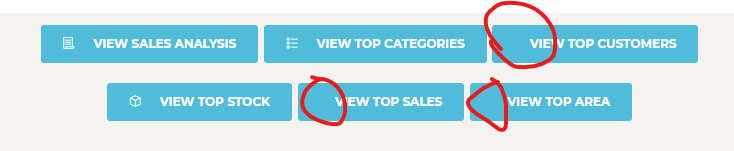
It cause my icons in my website were unable to show
<div class="text-center">
<a href="sales-analysis.php" class="btn btn-info" ><i class="nc-icon nc-paper"></i>   View Sales Analysis</a>
<a href="top-categories.php" class="btn btn-info" ><i class="nc-icon nc-bullet-list-67"></i>   View Top Categories </a>
<a href="top-customer.php" class="btn btn-info" ><i class="fa fa-users" aria-hidden="true"></i>   View Top Customers </a>
<a href="top-stock.php" class="btn btn-info" > <i class="nc-icon nc-app"></i>   View Top Stock </a>
<a href="top-sales.php" class="btn btn-info" > <i class="fa fa-money" aria-hidden="true"></i>   View Top Sales </a>
<a href="top-area.php" class="btn btn-info" ><i class="fa fa-map-marker" aria-hidden="true"></i>   View Top Area</a>
</div>