I am using grid in css
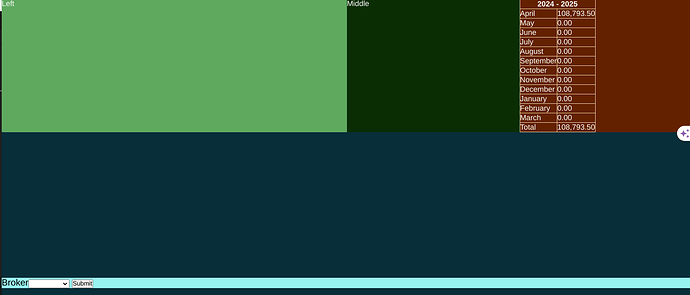
when my option is blank simple echo command, data is displayed correctly in position.
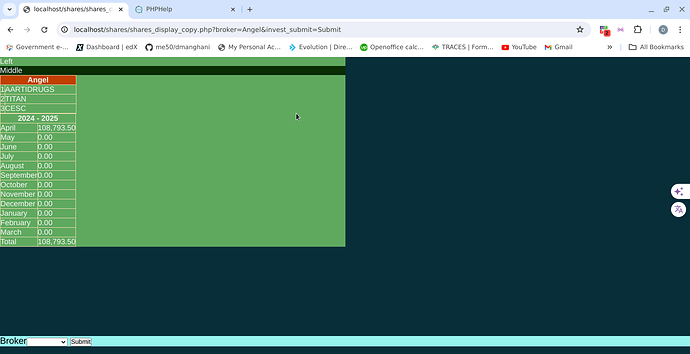
when I use any option all the data of all the grids is displayed on the left column only.
my CSS is as follows:
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: auto;
}
.left{
grid-column:1/2;
background-color: rgb(95, 169, 95);
}
.middle{
grid-column:2/3;
background-color: rgb(10, 45, 4);
}
.right{
display: inline;
position: relative;
grid-column:3/3;
background-color: rgb(100, 33, 0);
}my PHP file is as follows;
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="stylecopy.css" type="text/css" />
</head>
<?php
session_start();
include "config.php";
//include "common.php";
include "functions.php";
$no=0;
?>
<div class="container">
<div class="left">
<?php
if(isset($_GET['broker'])){
$broker=$_GET['broker'];
$query="SELECT * FROM holdings WHERE type=14 AND folio='$broker'";
$result = mysqli_query($conn, $query);
while ($row = mysqli_fetch_assoc($result)) {
$data[$row['folio']][]=$row;
}
foreach($data as $folio=>$arr) {
echo "<table><tr><th class='heading' style='text-align:center; background-color:rgb(192, 64, 0);' colspan='10'>$folio</tr></th>";
foreach($arr as $row){
$code=$row['name'];
$id=$row['id_holding'];
$_SESSION['id']=$id;
$no++;
echo "<tr class='data' ><td><center>$no"."</td>";
share($code);
}
}
}
?>
</div>
<div class="middle">
<?php
echo "Right";
?>
</div>
<div class="right">
<?php include_once "note.php";?>
</div>
<div class = "footer">
<form action=" " method="GET">
Broker<select type=text name=broker>
<option value=""></option>
<option value="5 Paisa">5 Paisa</option>
<option value="ICICI Direct">ICIC Direct</option>
<option value="JMFL">JMFL</option>
<option value="Nirmal">Nirmal</option>
<option value="Angel">Angel</option>
</select>
<input type=submit name=invest_submit >
</form>
</div>
</div>