I want to create the function, If we input the correct GSTIN format, it will auto find the pattern from GSTIN and set it in PAN textbox as its value automatically.
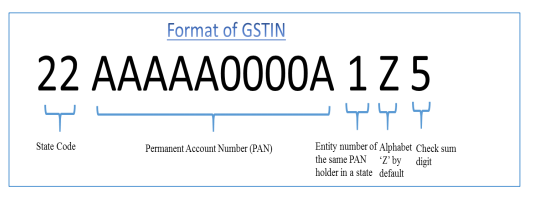
basically, PAN ID is always in GSTIN ID, below the image which represents where the PAN number show in GSTIN.
As I keyup in jQuery the code will automatically fetch the PAN from GSTIN and show in input#pan
Please help me, I am new in jQuery and Js.
PAN PATTERN IS: /^[A-Za-z]{3}[JjLlBbTtAaFfHhPpGg]{1}[A-Za-z]{1}[0-9]{4}[A-Za-z]{1}$/;
GSTIN PATTREN IS: /^([0-9]{2}[a-zA-Z]{4}([a-zA-Z]{1}|[0-9]{1})[0-9]{4}[a-zA-Z]{1}([a-zA-Z]|[0-9]){3}){0,15}$/
My PAN is: AAAAA0000A
My GSTIN is: 22AAAAA0000A1Z5

<div class="form-group">
<label>gstin</label>
<div class="input-group">
<input required="" type="text" class="form-control" name="gstin" id="gstin" placeholder="gstin" value=""/>
</div>
</div>
<div class="form-group">
<label>PAN</label>
<div class="input-group">
<input maxlength="10" required="" type="text" class="form-control" name="pan" id="pan" placeholder="PAN ID" value="" title="PAN Number must be 10 character" readonly/>
</div>
</div>
