I fixed the “Broken Path” source
New in this update:
You can set the setWrong to true or false
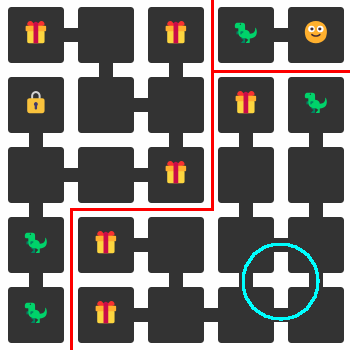
When false it will build a random grid, when true it will show a selfmade wrong grid to show better where to fix the broken paths. If you refresh the page you will see the doors will be random added when a path is broken.
<?php
// Start a new session
session_start();
/**************************************************\
Settings
\**************************************************/
// Grid settings
$gridWidth = 6;
$gridHeight = 7;
$svgSize = 50;
$svgColor = '#333';
$setWrong = true;
/**************************************************\
Functions
\**************************************************/
// Function to count the values in a field
function count_values($arr)
{
$counting = 0;
foreach ($arr as $key => $val)
{
if (is_numeric($val))
{
$counting = $counting + $val;
}
}
return $counting;
}
// Function to show the grid on screen
function viewGrid($thisGrid = array(), $thisSize = 50)
{
// SVG
$svg = array(
'center' => '<rect width="80%" height="80%" x="10%" y="10%" rx="5%" ry="5%" />',
'top' => '<rect width="20%" height="10%" x="40%" y="0%" />',
'right' => '<rect width="10%" height="20%" x="90%" y="40%" />',
'bottom' => '<rect width="20%" height="100%" x="40%" y="90%" />',
'left' => '<rect width="10%" height="20%" x="0%" y="40%" />',
'start' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🙂</text>',
'exit' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🔒</text>',
'monster' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🦖</text>',
'treasure' => '<text x="50%" y="50% "textLength="100%" font-size="'.($thisSize * 2).'%" dominant-baseline="middle" text-anchor="middle">🎁</text>',
);
foreach ($thisGrid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$thisColor = $colArr['color'];
// Create and show image SVG
$image = '<svg width="'.$thisSize.'px" height="'.$thisSize.'px" fill="'.$thisColor.'" xmlns="http://www.w3.org/2000/svg">';
$image .= $svg['center']; // Center square
// The doors
if ($colArr['doors']['top'] == 1) { $image .= $svg['top']; }
if ($colArr['doors']['right'] == 1) { $image .= $svg['right']; }
if ($colArr['doors']['bottom'] == 1) { $image .= $svg['bottom']; }
if ($colArr['doors']['left'] == 1) { $image .= $svg['left']; }
if ($thisGrid[$rowKey][$colKey]['content'] != NULL)
{
$image .= $svg[$thisGrid[$rowKey][$colKey]['content']];
}
$image .= '</svg>'; // Close SVG
print $image; // Show image
}
print '<br>'.PHP_EOL; // Next row
}
}
/**************************************************\
Grid building
\**************************************************/
// Build an empty grid
$grid = array_fill(1, $gridHeight, array_fill(1, $gridWidth, array(
'doors' => array(
'bottom' => 0,
'left' => 0,
'right' => 0,
'top' => 0
),
'color' => $svgColor,
'content' => NULL,
'check' => NULL
)));
// Fill empty grid with random fields
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Default random doors
$randomTop = 1;
$randomRight = 1;
$randomBottom = 1;
$randomLeft = 1;
// Borders can never have a door
if ($rowKey == 1) { $randomTop = 0; }
if ($rowKey == $gridHeight) { $randomBottom = 0; }
if ($colKey == 1) { $randomLeft = 0; }
if ($colKey == $gridWidth) { $randomRight = 0; }
// Set random doors
while (count_values($grid[$rowKey][$colKey]['doors']) == 0)
{
$grid[$rowKey][$colKey]['doors']['top'] = rand(0, $randomTop);
$grid[$rowKey][$colKey]['doors']['right'] = rand(0, $randomRight);
$grid[$rowKey][$colKey]['doors']['bottom'] = rand(0, $randomBottom);
$grid[$rowKey][$colKey]['doors']['left'] = rand(0, $randomLeft);
}
}
}
// Get a wrong grid
if ($setWrong == true)
{
unset($grid);
// Create a broken grid to check
$wrongGrid[1][1]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 1,
'left' => 0,
);
$wrongGrid[1][2]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[1][3]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[2][1]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[2][2]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[2][3]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 1,
'left' => 0,
);
$wrongGrid[3][1]['doors'] = array(
'top' => 0,
'right' => 1,
'bottom' => 0,
'left' => 0,
);
$wrongGrid[3][2]['doors'] = array(
'top' => 0,
'right' => 0,
'bottom' => 0,
'left' => 1,
);
$wrongGrid[3][3]['doors'] = array(
'top' => 1,
'right' => 0,
'bottom' => 0,
'left' => 0,
);
// Set new width en height
$gridHeight = count($wrongGrid);
$gridWidth = count($wrongGrid[$gridHeight]);
foreach ($wrongGrid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
$grid[$rowKey][$colKey]['doors'] = $colArr['doors'];
$grid[$rowKey][$colKey]['color'] = '#300';
$grid[$rowKey][$colKey]['content'] = NULL;
$grid[$rowKey][$colKey]['check'] = NULL;
}
}
print 'Fill Grid with wrong grid<br>';
} else {
print 'Fill Grid with random doors<br>';
}
viewGrid($grid, $svgSize);
// Connect all doors
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
if ($grid[$rowKey][$colKey]['doors']['top'] == 1)
{
$grid[$rowKey][$colKey]['doors']['top'] = 1;
$grid[($rowKey - 1)][$colKey]['doors']['bottom'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['right'] == 1)
{
$grid[$rowKey][$colKey]['doors']['right'] = 1;
$grid[$rowKey][($colKey + 1)]['doors']['left'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['bottom'] == 1)
{
$grid[$rowKey][$colKey]['doors']['bottom'] = 1;
$grid[($rowKey + 1)][$colKey]['doors']['top'] = 1;
}
if ($grid[$rowKey][$colKey]['doors']['left'] == 1)
{
$grid[$rowKey][$colKey]['doors']['left'] = 1;
$grid[$rowKey][($colKey - 1)]['doors']['right'] = 1;
}
}
}
print 'Show grid with all connected doors<br>';
viewGrid($grid, $svgSize);
// Check broken path
foreach ($grid as $rowKey => $rowArr)
{
foreach ($rowArr as $colKey => $colArr)
{
// Set Keys
$oldRow = $rowKey;
$oldCol = $colKey;
$newRow = $rowKey;
$newCol = $colKey;
// Set check grid
$checkGrid = $grid;
// Fall back by dead end
$fallBack = array();
// Start walking
if ($colKey == $gridWidth && $rowKey == $gridHeight)
{
$grid[$rowKey][$colKey]['check'] = 1;
$keepGoing = false;
} elseif ($grid[$rowKey][$colKey]['check'] == 1)
{
$keepGoing = false;
} else {
$grid[$rowKey][$colKey]['check'] = '1';
$keepGoing = true;
// Remember walking
$rememberWalking = array();
}
// Start check
while ($keepGoing === true)
{
// Remember Walking Path
$addPath = array(
'row' => $newRow,
'col' => $newCol
);
$rememberWalking[count($rememberWalking)] = $addPath;
// Set Fall Back
if (count_values($checkGrid[$newRow][$newCol]['doors']) > 1)
{
$rememberPosition = array(
'row' => $oldRow,
'col' => $oldCol
);
$fallBack[] = $rememberPosition;
}
// Go to next field
if ($checkGrid[$newRow][$newCol]['doors']['right'] == 1)
{
$newCol++;
$checkGrid[$oldRow][$oldCol]['doors']['right'] = 0;
$checkGrid[$newRow][$newCol]['doors']['left'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['bottom'] == 1)
{
$newRow++;
$checkGrid[$oldRow][$oldCol]['doors']['bottom'] = 0;
$checkGrid[$newRow][$newCol]['doors']['top'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['left'] == 1)
{
$newCol--;
$checkGrid[$oldRow][$oldCol]['doors']['left'] = 0;
$checkGrid[$newRow][$newCol]['doors']['right'] = 0;
} elseif ($checkGrid[$newRow][$newCol]['doors']['top'] == 1)
{
$newRow--;
$checkGrid[$oldRow][$oldCol]['doors']['top'] = 0;
$checkGrid[$newRow][$newCol]['doors']['bottom'] = 0;
} elseif (count($fallBack) > 0)
{
$lastPosition = end($fallBack);
array_pop($fallBack);
$newRow = $lastPosition['row'];
$newCol = $lastPosition['col'];
$grid[$newRow][$newCol]['check'] = 0;
} else {
// Broken Path Found
$lastRow = 0;
$lastCol = 0;
foreach ($rememberWalking as $color)
{
if ($color['row'] > $lastRow)
{
$lastRow = $color['row'];
$lastCol = $color['col'];
} elseif ($color['col'] > $lastCol)
{
$lastCol = $color['col'];
}
}
$directions = array('top', 'right', 'bottom', 'left');
if ($lastRow == 1 || $grid[$lastRow][$lastCol]['doors']['top'] == 1)
{
$key = array_search('top', $directions);
unset($directions[$key]);
}
if ($lastCol == 1 || $grid[$lastRow][$lastCol]['doors']['left'] == 1)
{
$key = array_search('left', $directions);
unset($directions[$key]);
}
if ($lastRow == $gridHeight || $grid[$lastRow][$lastCol]['doors']['bottom'] == 1)
{
$key = array_search('bottom', $directions);
unset($directions[$key]);
}
if ($lastCol == $gridWidth || $grid[$lastRow][$lastCol]['doors']['right'] == 1)
{
$key = array_search('right', $directions);
unset($directions[$key]);
}
shuffle($directions);
$grid[$lastRow][$lastCol]['doors'][$directions[0]] = 1;
$checkGrid[$lastRow][$lastCol]['doors'][$directions[0]] = 1;
if ($directions[0] == 'top')
{
$grid[($lastRow - 1)][$lastCol]['doors']['bottom'] = 1;
$checkGrid[($lastRow - 1)][$lastCol]['doors']['bottom'] = 1;
} elseif ($directions[0] == 'bottom')
{
$grid[($lastRow + 1)][$lastCol]['doors']['top'] = 1;
$checkGrid[($lastRow + 1)][$lastCol]['doors']['top'] = 1;
} elseif ($directions[0] == 'left')
{
$grid[$lastRow][($lastCol - 1)]['doors']['right'] = 1;
$checkGrid[$lastRow][($lastCol - 1)]['doors']['right'] = 1;
} elseif ($directions[0] == 'right')
{
$grid[$lastRow][($lastCol + 1)]['doors']['left'] = 1;
$checkGrid[$lastRow][($lastCol + 1)]['doors']['left'] = 1;
}
$grid[$newRow][$newCol]['check'] = 0;
$newCol = $lastCol;
$newRow = $lastRow;
$grid[$newRow][$newCol]['check'] = 0;
}
if (($newCol == $gridWidth && $newRow == $gridHeight))
{
// Remember Walking Path
$addPath = array(
'row' => $newRow,
'col' => $newCol
);
unset($rollBack);
$keepGoing = false;
} else {
$grid[$newRow][$newCol]['check'] = 1;
$oldCol = $newCol;
$oldRow = $newRow;
}
}
}
}
print 'Show new grid without broken paths.<br>';
viewGrid($grid);
?>