Hey all 
**Error:**File is an image - image/jpeg.Sorry, there was an error uploading your file.
Code
<div class="dropdown">
<button onclick="myFunction()" class="dropbtn">Upload Photo/Text</button>
<div id="myDropdown" class="dropdown-content">
<form action="upcontent.php" method="post" enctype="multipart/form-data">
<input type="file" name="fileToUpload" id="fileToUpload">
<br><br>
Words: <textarea name="comment" rows="5" cols="40"><?php echo $comment;?></textarea>
<input type="submit" value="Submit" name="submit">
</form>
</div>
</div>
<br>
<br>
<div class="row row-cols-1 row-cols-md-2 g-4">
<?php
mysqli_report(MYSQLI_REPORT_ERROR | MYSQLI_REPORT_STRICT);
$mysqli = new mysqli("db5004526329.hosting-data.io", "dbu1026002", "meka%1981", "dbs3781610");
$query = "SELECT username,comment,image FROM tbl_member ORDER BY ID DESC";
$result = $mysqli->query($query);
// Loop thru comments and display all of them
while($row = $result->fetch_array(MYSQLI_ASSOC) ) {
printf("%s (%s)\n", $row["username"], $row["comment"],$row["image"]);
?>
<div class="col">
<a href="pro.php">
<div class="card">
<img src="<?php echo $row['image']; ?>" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title"><?php echo $row["username"];?></h5>
<p class="card-text"><?php echo $row["comment"];?></p>
</div>
</div>
</a>
</div>
</div>
<?PHP
}
?>
File upload code
<?php
$target_dir = "uploads/";
$target_file = $target_dir . basename($_FILES["fileToUpload"]["name"]);
$uploadOk = 1;
$imageFileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION));
// Check if image file is a actual image or fake image
if(isset($_POST["submit"])) {
$check = getimagesize($_FILES["fileToUpload"]["tmp_name"]);
if($check !== false) {
echo "File is an image - " . $check["mime"] . ".";
$uploadOk = 1;
} else {
echo "File is not an image.";
$uploadOk = 0;
}
}
// Check if file already exists
if (file_exists($target_file)) {
echo "Sorry, file already exists.";
$uploadOk = 0;
}
// Check file size
if ($_FILES["fileToUpload"]["size"] > 500000) {
echo "Sorry, your file is too large.";
$uploadOk = 0;
}
// Allow certain file formats
if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg"
&& $imageFileType != "gif" ) {
echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed.";
$uploadOk = 0;
}
// Check if $uploadOk is set to 0 by an error
if ($uploadOk == 0) {
echo "Sorry, your file was not uploaded.";
// if everything is ok, try to upload file
} else {
if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) {
echo "The file ". htmlspecialchars( basename( $_FILES["fileToUpload"]["name"])). " has been uploaded.";
} else {
echo "Sorry, there was an error uploading your file.";
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
}
?>
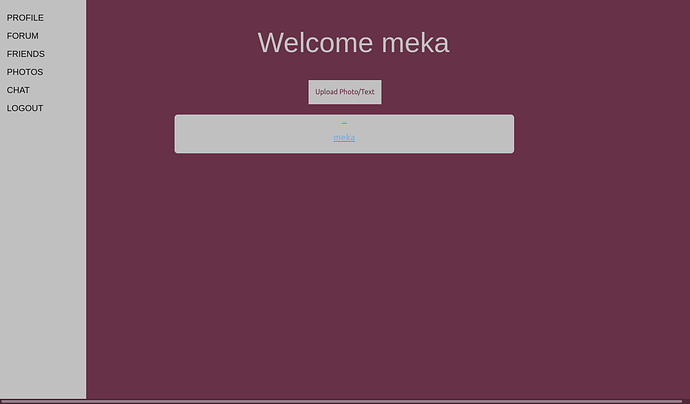
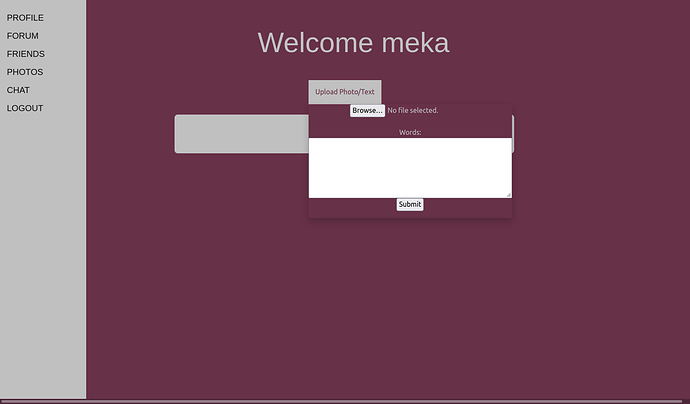
The dropdown form content doesn’t show up on the car…instead get the error. Where do I fix so both work together?
Also when I try to upload and write within the dropdown it doesn’t stay open for me to do both at once. how to fix that?
Thank ya for the help 
?>



 ). Here’s just a brief example from my upload code that is located at the top of the file.
). Here’s just a brief example from my upload code that is located at the top of the file.