Hi, I need some assistance with my coding. I have a page where user can edit the data that have been created. Currently, I am facing the following issues
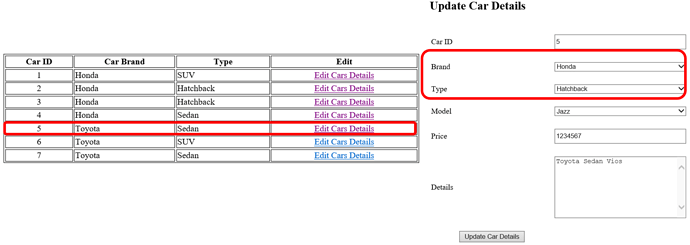
- Form is updated but at the main page, it is not updated in the details page (refer to image 1)
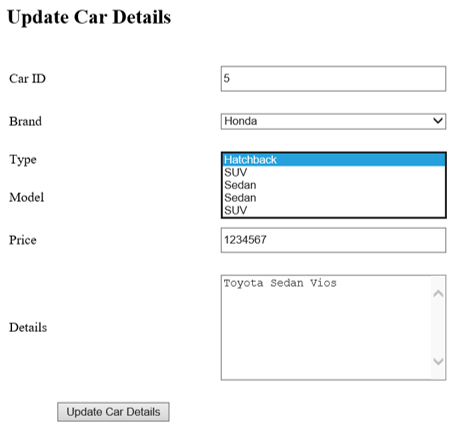
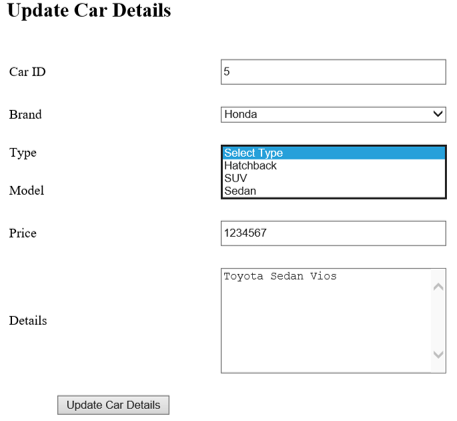
- If I just want to edit the type, there will be duplicate (refer to image 2). But if I reselect the brand, the type will not have duplicate (refer to image 3). For example, initial brand is “Toyota”, I need to select “Honda” first then re-select back “Toyota” and it will not have duplicate.
Below is my code for the all car page
<?php
include('dbConfig.php');
?>
<h2>All Car</h2>
<br>
<center>
<table border='1' width="50%">
<tr>
<th>Car ID</th>
<th>Car Brand</th>
<th>Type</th>
<th>Edit</th>
</tr>
<?php
$sql = "SELECT * FROM cardetails cd, brand b, type t where cd.brandName = b.brandID and cd.type = t.typeID";
$result = mysqli_query($link, $sql) or die(mysqli_error($link));
while ($row = mysqli_fetch_array($result)) {
$arrProjects[] = $row;
}
for ($countProjects = 0; $countProjects < count($arrProjects); $countProjects++) {
$carID = $arrProjects[$countProjects]['carID'];
$brandName = $arrProjects[$countProjects]['brandName'];
$type = $arrProjects[$countProjects]['type'];
?>
<tr>
<td align="center"><?php echo $carID ?></td>
<td><?php echo $brandName; ?></td>
<td><?php echo $type; ?></td>
<td align="center"><a href=editCarDetails.php?id=<?php echo $carID; ?>><?php echo 'Edit Cars Details'; ?></a></td>
<?php
}
?>
</tr>
</table>Below is my code for the update detail page
<script src="jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#brand').on('change', function () {
var brandID = $(this).val();
if (brandID) {
$.ajax({
type: 'GET',
url: 'getBrand.php',
data: 'brandID=' + brandID,
success: function (html) {
$('#type').html(html);
$('#model').html('<option value="">Select type first</option>');
}
});
} else {
$('#brand').html('<option value="">Select type first</option>');
$('#model').html('<option value="">Select brand first</option>');
}
});
$('#type').on('change', function () {
var typeID = $(this).val();
if (typeID) {
$.ajax({
type: 'GET',
url: 'getBrand.php',
data: 'typeID=' + typeID,
success: function (html) {
$('#model').html(html);
}
});
} else {
$('#model').html('<option value="">Select type first</option>');
}
});
});
</script>
<?php
include('dbConfig.php');
$id = $_GET["id"];
$query = ("SELECT * FROM cardetails cd, brand b, type t, model m where cd.brandName = b.brandID and cd.type = t.typeID and cd.model = m.modelID and cd.carID = $id");
$result = executeSelectQuery($query);
for ($i = 0; $i < count($result); $i++) {
$carID = $result[$i]['carID'];
$brandName = $result[$i]['brandName'];
$type = $result[$i]['type'];
$model = $result[$i]['model'];
$price = $result[$i]['price'];
$details = $result[$i]['details'];
}
?>
<h2>Update Car Details</h2>
<form name='updating' method='post' action='updateDetails.php' >
<table style='width: 50%'>
<tr><td colspan='2'> </td></tr>
<tr>
<td>Car ID</td>
<td><input type='text' name="carID" style="width: 270px; height: 30px" readonly value="<?php echo $result[0]['carID']; ?>"></td>
</tr>
<tr><td colspan='2'> </td></tr>
<tr>
<td>Brand</td>
<td>
<?php
$query1 = "select distinct b.* from brand b, cardetails cd where b.brandID = cd.brandName";
$result1 = mysqli_query($link, $query1) or die(mysqli_error($link));
echo "<select name='brand' id='brand' style='width: 270px'>";
while ($row = mysqli_fetch_array($result1)) {
$isSelected = ($result1 === $brandName) ? " selected" : "";
echo "<option value='" . $row['brandID'] . " '>" . $row['brandName'] . "</option>";
}
echo "</select>";
?>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>Type</td>
<td><?php
$query2 = "select distinct t.* from type t, cardetails cd where t.typeID = cd.type";
$result2 = mysqli_query($link, $query2) or die(mysqli_error($link));
echo "<select name='type' id='type' style='width: 270px'>";
while ($row = mysqli_fetch_array($result2)) {
$isSelected = ($result2 === $type) ? " selected" : "";
echo "<option value='" . $row['typeID'] . " '>" . $row['type'] . "</option>";
}
echo "</select>";
?>
</td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>Model</td>
<td><?php
$query3 = "SELECT distinct * FROM model";
$result3 = mysqli_query($link, $query3) or die(mysqli_error($link));
echo "<select name='model' id='model' style='width: 270px'>";
while ($row = mysqli_fetch_array($result3)) {
$isSelected = ($result3 === $model) ? " selected" : "";
echo "<option value='" . $row['modelID'] . " '>" . $row['model'] . "</option>";
}
echo "</select>";
?></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>Price</td>
<td><input type='text' name="price" style="width: 270px; height: 30px" value="<?php echo $result[0]['price']; ?>"></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>Details</td>
<td><textarea name="details" rows='8' cols='50' style="width: 270px" ><?php echo $result[0]['details']; ?></textarea></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr align='center'><td><input type='submit' value='Update Car Details'></form></td>
</form>
<tr><td> </td><td> </td></tr>
</table>
Below is my code for getBrand.php
<?php
include('dbConfig.php');
if(isset($_GET["brandID"]) && !empty($_GET["brandID"])){
$query = $link->query("SELECT * FROM type WHERE brandID = ".$_GET['brandID']." ");
$rowCount = $query->num_rows;
if($rowCount > 0){
echo '<option value="">Select Type</option>';
while($row = $query->fetch_assoc()){
echo '<option value="'.$row['typeID'].'">'.$row['type'].'</option>';
}
}else{
echo '<option value="">Type not available</option>';
}
}
if(isset($_GET["typeID"]) && !empty($_GET["typeID"])){
$query = $link->query("SELECT * FROM model WHERE typeID = ".$_GET['typeID']." ");
$rowCount = $query->num_rows;
if($rowCount > 0){
echo '<option value="">Select Model</option>';
while($row = $query->fetch_assoc()){
echo '<option value="'.$row['modelID'].'">'.$row['model'].'</option>';
}
}else{
echo '<option value="">Model not available</option>';
}
}
?>