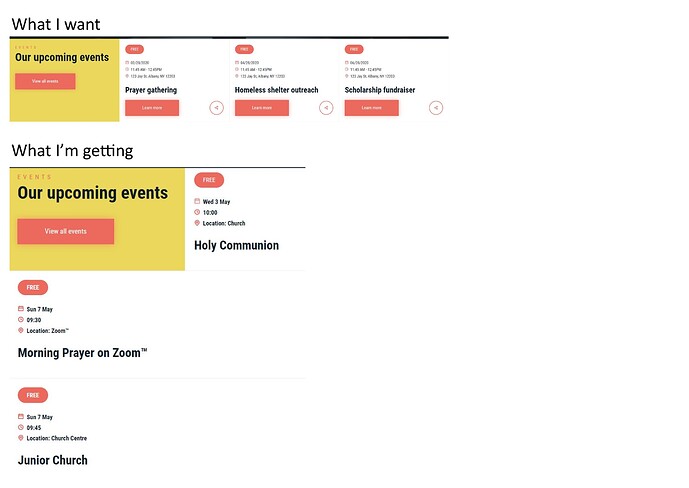
I have a page which imports events from a Google calendar and works fine but I want to change how they are displayed. I want them side by side but they display under one another.
I assume it’s div but don’t know which.
Code is
<section class="upcoming-events">
<div class="upcoming-events__content">
<div class="row no-gutter">
<div class="flex-md-6 flex-lg-3">
<div class="upcoming-intro background-secondary">
<div class="section-heading">
<span class="section-intro">Events</span>
<h2>Our upcoming events</h2>
</div><!-- .section-heading ends -->
<a href="#" class="button button--primary button--fill">View all events</a>
</div><!-- .upcoming-intro ends -->
</div><!-- .flex-* ends -->
<!-- Google Calendar Import Code starts -->
<div class="flex-md-6 flex-lg-3">
<div class="card events">
<div class="card__body">
<div class="label uppercase">Free</div>
<div class="event__details mar-t-sm-2 mar-b-sm-2">
<div class="icon-text">
<span class="icon"><i class="ri-calendar-line"></i></span>
<span class="text"><? echo "<b>"; echo $day; echo " "; echo $newday; echo " "; echo $newmonth; ?></span>
</div><!-- .icon-text ends -->
<div class="icon-text">
<span class="icon"><i class="ri-time-line"></i></span>
<span class="text"><? echo $newtime; ?></span>
</div><!-- .icon-text ends -->
<div class="icon-text">
<span class="icon"><i class="ri-map-pin-line"></i></span>
<span class="text"><? echo ($text . $newlocation); ?></span>
</div><!-- .icon-text ends -->
</div><!-- .event__details ends -->
<h3 class="event__tile"><? echo $event->summary;?></h3>
</div> <!-- .card__body ends -->
<?php
++$count; //INCREASE COUNT AND START AGAIN.
?>
<div class="card__footer">
</div><!-- .card__share ends -->
</div><!-- .card__footer ends -->
</div><!-- .card ends -->
</div><!-- .flex-* ends -->
</div>
<?php
}
}
?>
<!-- UPCOMING EVENTS SECTION ENDS -->
Hope someone understands what I mean and can help.
Thanks in advance
GW