I have finished my design but having difficulty in getting display flex work on opera mini. Please someone help. Its ontophits.ng
I currently have this code for it ````.simple-post {
padding: 0px 5px 0px 0px;
position: relative;
border: none;
background: #fff;
margin-bottom: 10px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.07);
display: flex;
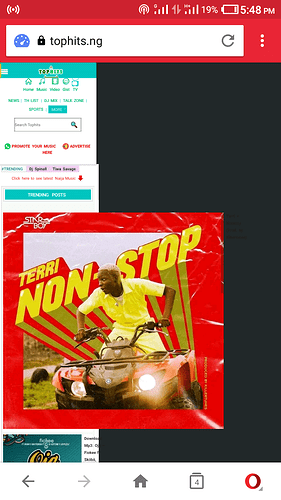
}` ``` Please any solution to get this work on operamini view because currently the look is scattered on there but fine on other browsers. you can check the site tophits.ng on opera mobile browser to see what am saying. Please help
If it works on everything else, why worry about the 3% that use something odd?
majority of my visitors come from opera mini mobile phone. I will like if there is a way to get it work. do you have any workaround?
what isn’t working in that browser?
!
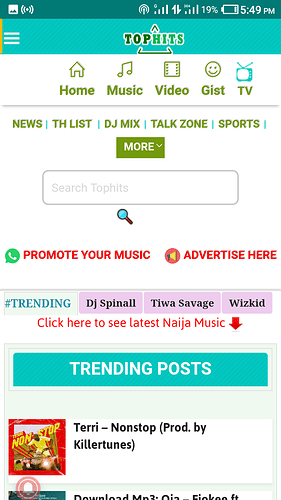
The first screenshot explains how it displays fine on other mobile browsers but it cant just go fine with the other red browser which is opera mini. I have tried to get it work fine on that browser. Any idea for me?
The first screenshot explains how it displays fine on other mobile browsers but it cant just go fine with the other red browser which is opera mini. I have tried to get it work fine on that browser. Any idea for me?
padding: 0px 5px 0px 0px;
position: relative;
border: none;
background: #fff;
margin-bottom: 10px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.07);
display: flex;
}``` the css code above is what i used.