Hi,
I’m new with PHP and currently really struggling to recreate a table with Advanced Custom Feilds.
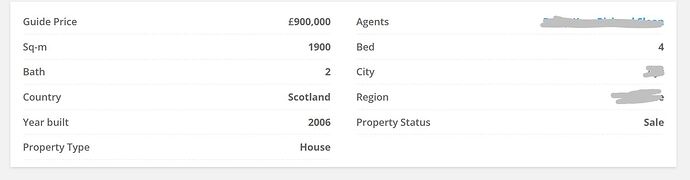
The layout of fields with labels on the left and fields on the right.
I’m trying to add ACF to better assemble WooCommerce singe product page after tabs. Post type is set to product and values are inputted - but I can’t for the life of me undestand how to display both label and value while leave empty if blank value.
Added to functions.php but I’ve got a feeling I’m either close or a mile off, but at least I’ve tried / pulled my hair out.
CODE:
add_action( 'woocommerce_after_single_product', 'property_overview_field', 3 );
function property_overview_field() { ?>
<?php
<?php if ( $guide_price != '' || $property_category != '' || $property_type != '' || $bedroom != '' || $bathroom != '' || $listing_status != '' || $city != '' || $county != '' || $location != '' || $epc_rating !='' ) { ?>
<div class="property-overview">
<ul>
<?php
if( $guide_price != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
<?php
if( $property_category != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
<?php
if( $property_type != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
<?php
if( $bedroom != '') { ;?>
<li>
<?php echo $field['label']; ?>:
<strong><?php echo $field['value']; ?></strong>
</li>
</ul>
</div>
<?php }
}
CSS
CSS
.property-overview{margin: 0px 0px 30px 0px;padding: 0px;display: flex;} .property-overview ul {background: #fff;box-shadow: 0 2px 4px rgba(0,0,0,.1);padding: 12px 20px !important; width: 100%;margin-top: 0; margin-bottom: 10px;list-style: none !important;} .single-pro_estate .property-overview li {border-bottom: 1px dashed #ddd;clear: left;float: left;line-height: 40px; width: 48%;} .property-overview ul li span{ font-weight:600;} .property-overview li strong.emphasize {color: #666;font-weight: 600;} .property-overview li strong{ float:right;} .property-overview li:nth-child(2n) { float: right; clear: right;}
Any help would be much apperciated.