I am trying to have every of my anchor that has h2,paragraph,anchor inside one border on the page. I have no idea how to do this as I am creating my wordpress theme and styling for it from start and have no html file written by myself as we just imported the xml file provided with into the wordpress. Any help will be huge. Thanks in advance.
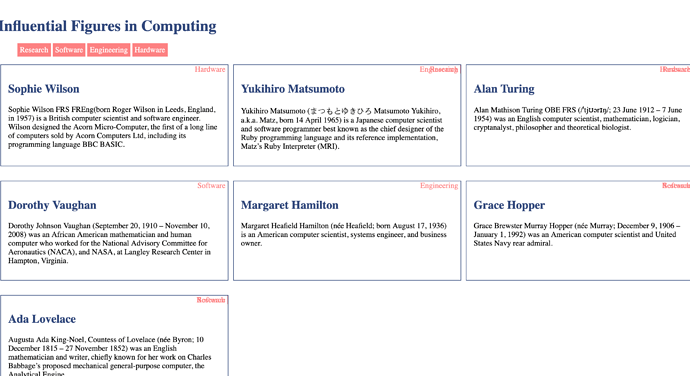
I have this for now:
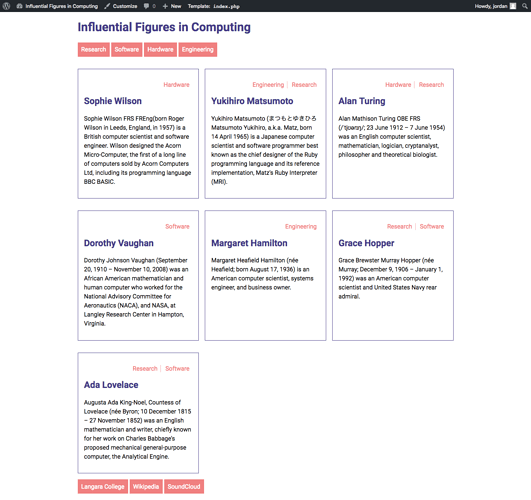
And I want the border this way: