I am working on a small commenting system for a small personal website. I haven’t been able to clearly describe the problem that I am currently having when attempting web searches to find a solution. I am someone who likes to figure things out on his own and not ask for help unless I feel that I have hit a dead end.
I have a text area, a comment button, and an edit and delete button with class names for positioning them within the comment box. I am using an external style sheet. The only exception with styling is the use of an inline span that I used for the coloring of the user name.
I am posting the code from one section because I am thinking this is where the problem may lie. I used a div for the comment box positioning, background color and so forth and a “p” for the coloring of the comment text.
function getComments($conn) {
$sql = "SELECT * FROM testbase";
$result = $conn->query($sql);
while($row = $result->fetch_assoc()) {
echo "<div class='comment-box'>";
echo $row['cID']."<br>";
echo $row['date']."<br><span style='color:#ff0000'><b>";
echo $row['uID']."</b></span><br><p>";
echo nl2br($row['message'])."</p>";
echo "<form class='edit-form' method='POST' action='editcomment.php'>
<input type='hidden' name='cID' value='".$row['cID']."'>
<input type='hidden' name='uID' value='".$row['uID']."'>
<input type='hidden' name='date' value='".$row['date']."'>
<input type='hidden' name='message' value='".$row['message']."'>
<button type='submit'>Edit</button>
</form>";
echo "<form class='delete-form' method='POST' action='".deleteComment($conn)."'>
<input type='hidden' name='cID' value ='".$row['cID']."'>
<button type='submit' name='commentDelete'>Delete</button>
</form>";
echo "</div>";
}
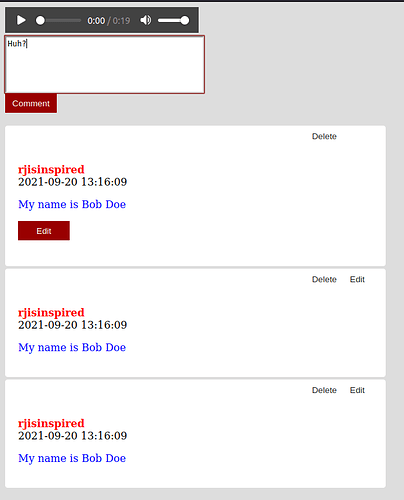
}When I type into the text area box and then click the comment button, the first comment box appears right underneath with the appropriate text displayed. The thing is: The delete and edit buttons do not show themselves as being together, at the top right corner of the comment box. After the first comment post, the edit and delete buttons are in the right positions.
I have provided a small image of what I am talking about.
In the first comment posting, the edit button shows up in the lower left 3rds inside of the comment box. This red edit button is inactive and it somehow has taken the styling attributes of the comment button above. I am not sure why this is because separate class names and colors are used for the edit and delete buttons. I am confused as to why the edit button is showing like it is and it only happens inside of the first comment post and not with any posts after that.
Also when I make more comment postings, the comment responses are identical, reflecting the first comment; meaning that no matter what I type into the text area, or just leave blank, the first response take precedence over newer comment postings. Any of the repeated comments can be edited with no problem, however.
The editing of text is working great. The delete function works as well.
I am not able to figure out what the problem could be. I have spent some time looking over the code and that of the style sheet and I am at a loss. To me things look fine. I like challenges and it looks like I got one.
I am hoping that I made sense out of all of this. Thanks for all of your time.