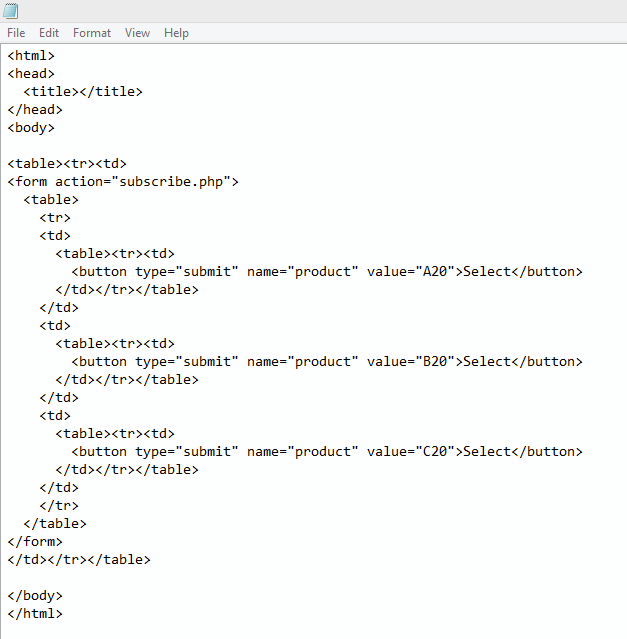
Is it possible to combne an HTML table and a form?
I am working on an ecommerce module for my website, where I am offering various paid subscriptions.
When aperson clicks on “Subscribe”, I want to display a page that shows 3 different subscription options (Silver, Gold, Platinum).
The design I have in mind is like a Consumer Reports comparison where in the left margin I have a series of features, and then under each subscription type I have an “X” denoting if you get that feature with that plan.
I also compare things like price, value of extras, etc.
For version1 I’m not worried about being responsible/mobile friendly.
At any rate, it seems to me a good ol HTML table is the best way to display things, but then I need a way for the uesr to choose a given subscription plan, which is where the need for a form comes in.
I was thinking of have a “Select” button at the top and bottom of the page beneath each subscripton type.
So if you decide the “Gold” plan is best for you, you would click “Select” underneath the “Gold” heading and then my cript would capture that selection and take you to the checkout page.
So is my thinking correct? And if so, how do I do this?
Thanks!